TYPO3-Handbuch
Inhaltsverzeichnis
- Einleitung
- Das Backend
- Mit Seiten arbeiten
- Mit Inhaltselementen arbeiten
- Verfügbare Inhaltselemente
- Mit Datensätzen arbeiten
- Links prüfen
- Weiterleitungen
- Backend-Benutzer
- Interner Bereich mit Login
Einleitung
Das vorliegende Handbuch liefert eine allgemeine Einführung zum Umgang mit dem Content Management System (CMS) TYPO3 für Redakteure. Die ersten Kapitel beschreiben dabei projektunabhängig die TYPO3 Version 12, während sich die daran anschließenden Kapitel auf projektspezifische Besonderheiten beziehen.
Was ist TYPO3?
TYPO3 ist ein Open-Source Content-Management-System. Open-Source bedeutet, dass der Quelltext für jeden frei verfügbar ist und von jedem für seine Zwecke abgeändert werden kann. TYPO3 ist hauptsächlich in der Programmiersprache PHP geschrieben. Die Entwicklung wurde 1997 von Kasper Skårhøj begonnen und wird seit 2001 als Open-Source Projekt von vielen Entwicklern vorangetrieben. Mittlerweile ist die aktuelle Long-Term-Support-Version TYPO3 12.4 LTS.
Die Begriffe "Backend" und "Frontend"
Mit dem Begriff "Backend" wird die Benutzeroberfläche bezeichnet, in welcher verschiedene Aufgaben zur Konfiguration der Webseite erledigt werden können. Darunter fallen beispielsweise das Anlegen, Berabeiten und Löschen von einzelnen Seiten oder das Hinzufügen von Bildern und verschiedenen Inhaltselementen. Der Begriff "Frontend" meint hingegen die Webseite an sich. Also das, was der Besucher sieht, wenn er eine bestimmte Seite ansteuert.
Der Cache
TYPO3 verwendet verschiedene Caches. Caches sind Zwischenspeicher, die bestimmte Daten abspeichern, da ansonsten bei jeder Verwendung eine Neuberechnung notwendig wäre. So werden beispielsweise die Inhalte einer bestimmten Seite zwischengespeichert, um zu verhindern, dass für jeden neuen Besucher der Seite neu berechnent werden muss, welche Inhalte die Seite anzeigen soll. Daher kann es manchmal notwendig sein, den Frontend-Cache zu löschen, damit eine Änderung an den Inhaltselementen auch angezeigt wird.
Das Backend
Login

Der Zugang zum TYPO3 Backend ist durch einen Login-Maske beschränkt. Diese erreichen Sie, wenn Sie zu der vollständigen Adresse der Webseite (z.B. www.beispiel-webseite.de) noch /typo3 hinzufügen. Also: 'www.beispiel-webseite.de/typo3.
Um sich als Redakteur im Backend anzumelden, müssen Sie in der Login-Maske lediglich auf den Button Landkreis Bayreuth klicken.
Wenn Ihre Zugangsdaten aus dem Active Directory noch im Browser gespeichert sind, gelangen Sie direkt in die Backend-Ansicht. Andernfalls werden Sie aufgefordert, einen Account auszuwählen, um Ihre Zugangsdaten einzugeben. gehen Sie dabei bitte wie folgt vor:
- Wählen Sie den Eintrag "Active Directory" aus.
- Geben Sie Ihre Zugangsdaten aus dem Active Directory ein
Modulleiste
Der Zugriff auf die einzelnen Module ist abhängig von den Rechten, die der einzelne Redakteur besitzt. Administratoren haben Zugriff auf alle verfügbaren Module.
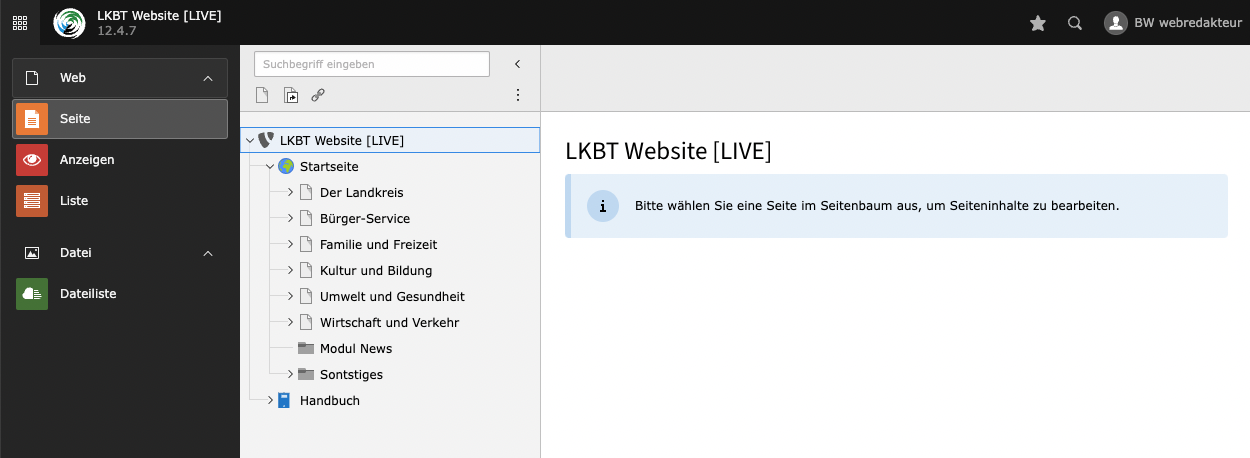
Überblick
Web
Seite: Seiten und Seiteninhalte können angelegt und bearbeitet werden
Anzeigen: stellt die Frontend-Ansicht im Inhaltsbereich des Backendes dar
Liste: zeigt alle Datensätze der ausgewählten Seite an
Datei
Dateiliste: Dateien, Bilder und Videos können hier hochgeladen, verschoben oder gelöscht werden
Seite
In diesem Modul können Sie die Seiten anlegen, bearbeiten und löschen. Im Arbeitsbereich können Sie außerdem Inhaltselemente auf den jeweiligen Seiten anlegen, bearbeiten und löschen.
Anzeigen
Mithilfe dieses Moduls können Sie sich anzeigen lassen, wie die einzelnen Seiten im Frontend für den Besucher der Webseite aussehen. Das Anzeige-Modul ermöglicht somit die Betrachtung der Frontend-Ansicht ohne das Backend zu verlassen bzw. eine neue Seite öffnen zu müssen. Dabei können Sie zwischen verschiedenen Formaten und Größen wechseln, um beispielsweise zu prüfen, wie die Seite ausgegeben wird, wenn Sie in einem Smartphone oder Tablet aufgerufen wird. Zur diesem Modul gibt es keine weitere Dokumentation, denn die Bedienung ist selbsterklärend und sehr intuitiv.
Liste
In diesem Modul finden Sie Seiten, Inhaltselemente und Datensätze in Tabellenform dargestellt. Sie können hier ebenso wie im Modul Seite Seiten anlegen, bearbeiten und löschen. Darüber hinaus ist dasselbe auch mit Inhaltselementen möglich. Im Gegensatz zum Modul Seite können Sie je nach Ihren Benutzerrechten auch noch andere Datensätze anlegen. Dazu zählen beispielsweise Kategorie, News-Datensätze oder Datensätze für andere Erweiterungen. Meistens sind im Seitenbaum spezielle Ordner angelegt, die für genau eine Art dieser Datensätze bestimmt sind.
Dateiliste
Innerhalb dieses Moduls können Sie die notwendigen Dateien für Ihre Webseite verwalten. Da es bei vielen Dateien sehr schnell unübersichtlich wird, gibt es die Möglichkeit, Ordner anzulegen. Somit kann eine übersichtliche Struktur angelegt werden, um Dateien und Bilder möglichst schnell zu finden.
Navigationsleiste
In diesem Bereich wird die jeweilige Navigation des ausgewählten Moduls angezeigt. Im Modul Seite wird beispielsweise der Seitenbaum der Webseite angezeigt. Je nach Rechten des Redakteurs können hier auch nur einzelnen Seitenbäume oder Seiten der Webseite angezeigt werden.
Den Seitenbaum kann man sich wie einen Baum mit Ästen, die wiederum Äste haben können, welche wiederum Äste haben können, usw. vorstellen. An oberster Stelle steht die Hauptseite, von welcher alle anderen Seiten ausgehen. Jede Seite kann dabei mehrere Unterseiten besitzen, welche wiederum Unterseiten besitzen können.
Arbeitsbereich
In diesem Bereich werden je nach ausgewähltem Modul unterschiedliche Dinge angezeigt. Im Modul Seite sieht man beispielweise die Inhaltselemente auf der jeweiligen Seite, während man im Modul
Dateiliste den Inhalt des ausgewählten Ordners sieht.
Kopfleiste
Die Kopfleiste stellt verschiedene Funktionen und Informationen bereit. Über das Kachel-Icon auf der linken Seite können Sie die Modulansicht auf- und zuklappen. Im zugeklappten Zustand sind nur die Symbole der jeweiligen Module zu sehen. Im Bereich daneben wird der Name der Webseite und die verwendete TYPO3 Version angezeigt. Auf der rechten Seite finden Sie folgende Funktionen in der Kopfleiste:
Lesezeichen, die Sie bereits angelegt haben.
Sie finden das Sternsymbol auf jeder Seite im Backend und können per Klick auf das Icon Lesezeichen anlegen.Cache löschen, damit eine Änderung an den Inhaltselementen auch angezeigt wird.
Geöffnete und kürzlich verwendete Dokumente
Hilfe mit Schnellzugriff auf Redakteurshandbuch, Styleguide sowie allgemeine Informationen zum TYPO3 CMS
Benutzername und Ihr Nutzerbild
Je nach Ihren Benutzerrechten können Sie hier mit Klick auf Ihren Namen die Benutzereinstellung öffnen.Suche, mit welcher Sie im gesamten System nach Seiten, Inhaltselementen, Dateien oder Datensätzen suchen können.
Mit Seiten arbeiten
Seitentypen
Je nach Ihren Benutzerrechten werden Ihnen verschiedene Seitentypen angezeigt. Grundsätzlich ist für die meisten Redakteure nur die Standard-Seite relevant.
Wurzel-Seite: Normale Standard-Seite, welche den Anfang eines Seitenbaums darstellt.
Standard: Stellt die normale Standard-Seite dar.
Backend-Benutzerbereich: Wird für Seiten benutzt, die nur im Backend angesehen werden können.
Verweis: Beinhaltet einen Link/Verweis auf eine andere, interne Seite.
Einstiegspunkt: Verweist ebenso wie der Verweis auf eine andere Seite.
Link zu externer URL: Wird benutzt, um einen Verweis/Link auf eine externe Seite hinzuzufügen.
Ordner: Wird benutzt, um Datensätze abzulegen (z.B. Artikel Datensätze).
Papierkorb: Kann als Ablagestelle für Datensätze und für Seiten, die nicht mehr genutzt werden, aber noch nicht gelöscht werden sollen gebraucht werden.
Trennzeichen für Menü: Wird häufig zur optischen Strukturierung des Seitenbaums genutzt. Ansonsten kann es genutzt werden, um ein Trennzeichen in einem Seitenmenü zu repräsentieren.
Symbole im Seitenbaum Arbeitsbereich
Blendet alle möglichen Seitentypen ein.
Öffnet ein Suchfeld, in welchem der Seitenbaum mithilfe eines Suchbegriff gefiltert werden kann.
Aktualisiert den Seitenbaum.
Seitenkontextmenü
Ansehen: Zeigt eine Seite im Frontend an.
Bearbeiten: Öffnet das Seitenformular zur Bearbeitung einer Seite.
Neu: Neue Seite anlegen.
Info: Zeigt Informationen über eine Seite an.
Kopieren: ermöglicht die Kopie einer Seite, danach kann die Seite wiederum durch Rechtsklick auf eine bestimmte Seite entweder auf gleicher Ebene oder aber als Unterseite dieser angelegt werden.
Auschneiden: Schneidet eine Seite aus. Diese kann wiederum durch einen Rechtsklick an der gewünschten Stelle eingefügt werden.
- Weitere Optionen: Zeigt weitere Optionen an
Deaktivieren: Deaktiviert eine Seite, sodass diese im Frontend nicht mehr sichtbar ist.
Löschen: Löscht eine Seite aus dem Seitenbaum.
Verlauf/Rückgängig: Öffnet das Formular, das den Bearbeitungsverlauf einer Seite zeigt und ermöglicht es, einen oder mehrere Bearbeitungsvorgänge rückgängig zu machen.
Cache dieser Seite löschen: Löscht den Cache für die ausgewählte Seite.
Seiten anlegen
Es gibt verschiedene Möglichkeiten, eine Seite zu erstellen. Im Folgenden werden die gebräuchlichsten beschrieben. Grundsätzlich spielt es keine Rolle, welche Methode Sie verwenden. Daher können Sie die Methode, die Ihnen am intuitivsten erscheint, verwenden.
Im Modul Seite
- In der Navigationsleiste oberhalb des Seitenbaums befindet sich das Symbol
zum Anlegen einer neuen Standard-Seite. Klicken Sie auf
und halten Sie die Maus gedrückt. Nun kann die Seite an die gewünschte Stelle verschoben und eingefügt werden.
- Klicken Sie mit einem Rechtsklick auf eine Seite und wählen Sie die Zeile mit
Neue Unterseite aus. Nachdem Sie einen Namen vergeben haben und Speichern geklickt haben, wird die Seite nach und auf derselben Ebene der Seite, auf die Sie den Rechtsklick ausgeführt haben, abgespeichert.
- Wenn Sie die Bearbeitungsmaske eines Inhaltselementes geöffnet haben, können Sie in der oberen Leiste mit Klick auf
Neu eine neue Seite erstellen. Die Seite wird nach und auf derselben Ebene der Seite, deren Bearbeitungsformular gerade geöffnet ist, angelegt.
Funktioniert mit derselben Vorgehensweise auch aus dem Liste-Modul heraus.
Im Modul Liste
- Klicken Sie in der Tabelle mit den Seiten auf
. Nun können Sie mit einem Klick auf den Pfeil die Position, an welcher die neue Seite angelegt werden soll, bestimmen.
- Klicken Sie in der Übersicht des Menüs auf
Neuen Datensatz erstellen. Hier können Sie zwischen
Seite (in), welches eine Seite unterhalb der ausgewählten Seite erstellt,
Seite (nach), welches eine Seite nach der ausgewählten Seite erstellt und
Seite (Position auswählen), bei welcher die Position der Seite im Seitenbaum manuell ausgewählt werden kann, wählen.
Seiten verbergen und freigeben
Neu angelegte Inhaltsseiten werden standardmäßig verborgen. Um die Seite im Frontend freizugeben, klicken Sie auf diese mit der rechten Maustaste. Wählen Sie dann Aktivieren im Kontextmenü. Um eine bereits aktivierte Seite wieder zu verbergen, wählen Sie im Kontextmenü dann
Deaktivieren.
Seiten im Seitenbaum verschieben
Um die Reihenfolge der Seiten im Seitenbaum zu ändern, können Sie die einzelnen Seiten einfach per Drag & Drop verschieben. Klicken Sie mit der linken Maustaste auf die zu verschiebende Seite und ziehen Sie diese bei gedrückt gehaltener Maustaste zu der Seite, in oder unterhalb welcher die ausgewählte Seite eingefügt werden soll.
Wollen Sie die Seite auf der gleichen Seitenebene einfügen, warten Sie bis eine Linie erscheint. Die Seite wird hinter oder vor der Seite eingefügt, auf welcher Sie die Maustaste loslassen.
Wollen Sie die Seite eine Seitenebene tiefer verschieben, warten Sie bis ein blauer Hintergrund erscheint. Die Seite wird dann unterhalb der Seite, auf welcher Sie die Maustaste losgelassen haben, eingefügt.
Seitenvorschau
Um sich eine Seite als Vorschau anzusehen, klicken Sie im Seitenbaum mit der rechten Maustaste auf den Titel der Seite. Im Kontextmenü wählen Sie dann Anzeigen. Alternativ können Sie die Seite im Seitenbaum auswählen und dann im Arbeitsbereich oben links die Schaltfläche
Web-Seite anzeigen klicken.
Es öffnet sich ein neuer Browser-Tab und eine Vorschau der Seite wird geladen.
Seite löschen
Um eine Seite zu löschen, wählen Sie diese im Seitenbaum aus und klicken Sie mit der rechten Maustaste auf diese. Wählen Sie im Kontextmenü Löschen aus und bestätigen Sie die Rückfrage anschließend mit Ja.
Seiteneigenschaften
Symbole für das Bearbeitungsformular
In den Seiteneigenschaften werden nicht die Inhalte der Seite bearbeitet, sondern zusätzliche Informationen wie z. B. der Seitentitel.
In die Seiteneigenschaften gelangt man, indem man im Seitenbaum über den Rechtsklick im Dropdown-Menü auf Bearbeiten geht oder wenn man sich im Seitenmodul in der zu bearbeitenden Seite befindet: Über dem Inhaltsbereich auf
Seiteneigenschaften bearbeiten klicken.
- Wenn die Webseite mehrere Sprachvariante anbietet, kann im Dropdown-Menü oben links ausgewählt werden, in welcher Sprache (Deutsch oder Englisch) das Inhaltselement bearbeitet werden soll.
Schließen: Schließt das Seitenformular.
Speichern : Speichert die aktuelle Seitenformular Version ab.
Anzeigen: Öffnet die ausgewählte Seite in einem neuem Fenster im Frontend.
Neu: Ermöglicht das Anlegen einer neuen Seite ( siehe Anlegen einer neuen Seite ).
Löschen: Löscht die aktuelle Seite. • : Öffnet das Bearbeitungsformular in einem neuen Fenster.
Teilen:
: Erzeugt ein Lesezeichen auf das geöffnete Formular.
: kopiert die URL dieser Seite
: Zeigt einen kurzen Hilfetext zur Bedeutung des jeweiligen Formulars an.
Im Seitenformular können Sie verschiedene Einstellungen vornehmen. Das Seitenformular ist in mehrere Tabs unterteilt. Welche Tabs Sie sehen und bearbeiten können, hängt von Ihren Benutzerrechten ab.
Das Seitenformular
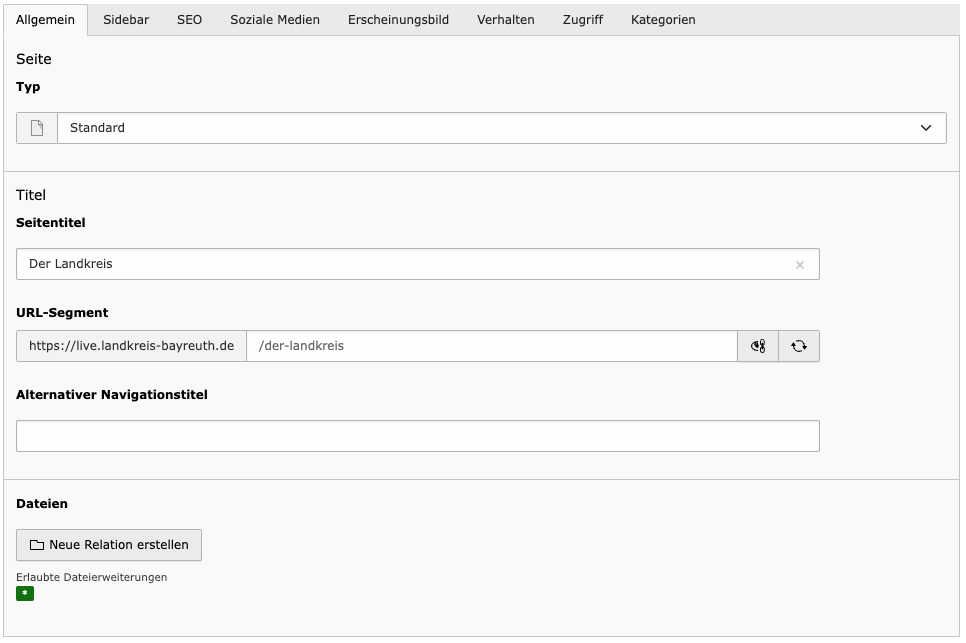
Im Seitenformular können Sie verschiedene Einstellungen vornehmen. Das Seitenformular ist in mehrere Reiter unterteilt.
Reiter Allgemein:

Hier wählen Sie den Typ der Seite aus. Als Standardwert ist eine klassische Inhaltsseite hinterlegt.
Hier pflegen Sie den Titel der Seite.
Wenn Sie den Seitentitel im Nachgang ändern, bleibt die alte URL trotzdem erhalten. Wünschen Sie eine Änderung der URL, wählen Sie den Button mit dem Icon "Aktualisieren". Der Slug wird angepasst. Sie können auswählen, ob für die alte URL eine Weiterleitung zur neuen URL angelegt werden soll.
Dieses Feld kann gefüllt werden, wenn Sie auf der Inhaltsseite eine abweichenden Seitentitel als in der Navigation wünschen. Dies kann zum Beispiel der Fall sein, wenn der Seitentitel zu lang für die Navigation oder für verknüpfte Teaser ist.
Das hier hinzugefügte Bild wird im Kopf der Seite sowie in allen verknüpften Teasern ausgespielt.
Bitte achten Sie bei der Wahl eines geeigneten Bildes auf eine ausreichende Bildgröße von mindestens 1500 x 500 px für die Anzeige im Kopfbereich der Inhaltsseite.
Mit Inhaltselementen arbeiten
Allgemeines
Inhaltselemente dienen dem Aufbau von Seiten. TYPO3 bietet eine Reihe verschiedener Inhaltselemente.
Symbole im Inhaltsbereich
: Zeigt die aktuelle Seiten im Frontend an
: Öffnet das Seiteneigenschaften-Formular
: Löscht den Cache der aktuell ausgewählten Seiten
Inhaltselemente hinzufügen
Inhaltselemente besitzen mehrere Felder, welche bearbeitet werden können. Die Felder dienen dazu, das Inhaltselement zu konfigurieren und mit Text und Bildern zu befüllen, um so die gewünschte Ausgabe im Frontend zu erzielen.
Um Inhaltselemente anzulegen, wählen Sie in der Modulleitse das Modul Web Seite aus. Navigieren Sie im Seitenbaum zu der Seite, auf welcher Sie das Inhaltselement anlegen möchten. Im Arbeitsbereich wird der strukturelle Aufbau mit eventuell schon vorhandenen Inhaltselementen angezeigt.
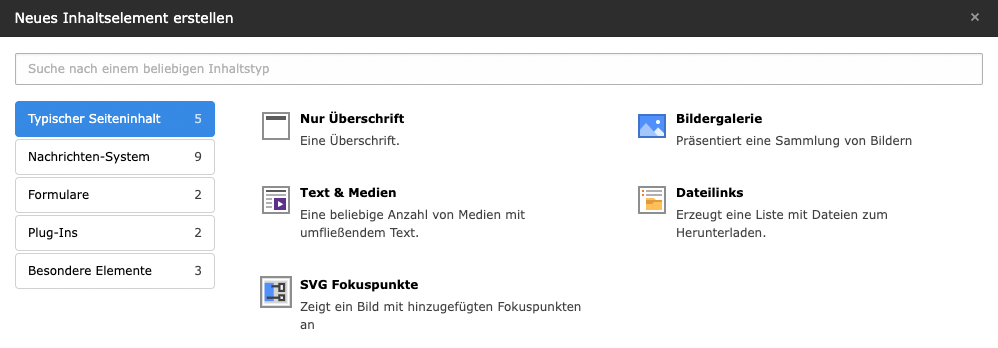
Wählen Sie den Bereich, an welchem Sie das Inhaltselement einfügen möchten aus, indem Sie dort auf Inhalt klicken. Je nach gewähltem Bereich und Benutzerrechten können Sie nun zwischen verschiedenen Inhaltselementen wählen. Meistens gibt es noch verschiedene Reiter, in denen die Inhaltselemente unterschiedlichen Typs gruppiert sind. Klicken Sie auf das Inhaltselement, das Sie einfügen möchten. Dadurch öffnet sich das Eingabeformular, in welchem zum Beispiel Überschriften, Text und Bilder eingefügt werden können.
Inhaltselemente kopieren
Wird ein Inhaltselement kopiert und an einer neuen Position eingefügt, ist dieses neue Inhaltselement vollkommen unabhängig von seinem Ursprungselement. Das bedeutet, dass es bei einer Anpassung des Ursprungselements zu keinen Auswirkungen auf die Kopie kommt. Dies gilt ebenso umgekehrt. Öffnen Sie das Kontextmenü, indem Sie oben rechts beim Inhaltselement auf die Schaltflächeklicken. Alternativ können Sie mit der rechten Maustaste bei einem Inhaltselement auf das jeweilige Icon des Inhaltselementes klicken, um das Kontextmenü zu öffnen.
Wählen Sie hier die Option Kopieren aus. Sie können dieses kopierte Element auf jeder Seite an gewünschter Position einfügen. Wechseln Sie dazu an die Stelle, an der die Kopie eingefügt werden soll. Klicken Sie auf
und bestätigen Sie im Dialog die Abfrage mit Klick auf den Button Einfügen.
Inhaltselemente ausschneiden
Öffnen Sie das Kontextmenü, indem Sie oben rechts beim Inhaltselement auf die Schaltflächeklicken. Alternativ können Sie mit der rechten Maustaste bei einem Inhaltselement auf das jeweilige Icon des Inhaltselementes klicken, um das Kontextmenü zu öffnen.
Um das Element auszuschneiden, klicken Sie im sich öffnenden Kontextmenü auf Ausschneiden. Sie können das ausgeschnittene Element auf jeder Seite an der gewünschten Position einfügen. Klicken Sie auf
, um das Inhaltselement einzufügen.
Inhaltselemente verbergen
Öffnen Sie das Kontextmenü, indem Sie oben rechts beim Inhaltselement auf die Schaltflächeklicken. Alternativ können Sie mit der rechten Maustaste bei einem Inhaltselement auf das jeweilige Icon des Inhaltselementes klicken, um das Kontextmenü zu öffnen.
Um das Inhaltselement im Frontend zu verbergen, klicken Sie im Kontextmenü auf Deaktivieren.
Inhaltselemente löschen
Öffnen Sie das Kontextmenü, indem Sie oben rechts beim Inhaltselement auf die Schaltflächeklicken. Alternativ können Sie mit der rechten Maustaste bei einem Inhaltselement auf das jeweilige Icon des Inhaltselementes klicken, um das Kontextmenü zu öffnen.
Um das Inhaltselement zu löschen, klicken Sie im Kontextmenü auf Löschen. Bestätigen Sie anschließend die Rückfrage mit Klick auf den Button Löschen.
Links

Innerhalb bestimmter Inhaltselemente können Links hinzugefügt werden. Diese können auf interne oder externe Seiten verweisen.
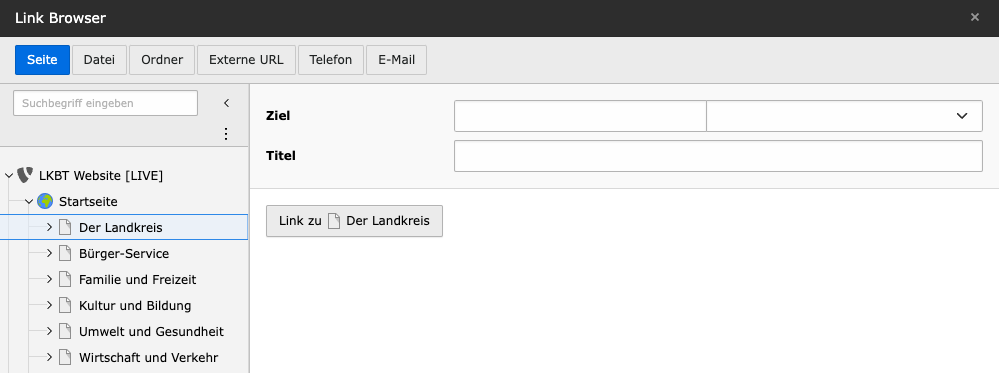
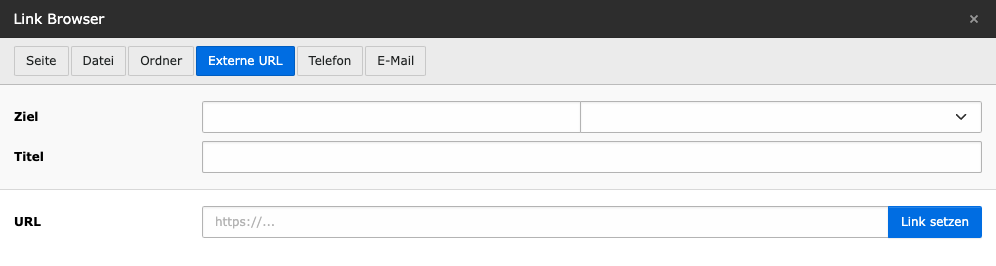
Im Fließtext können Links bspw. durch Klick auf das Link-Icon im Rich Text Editor (RTE) gesetzt werden. Anschließend öffnet sich der Link Browser mit weiteren Konfigurationsmöglichkeiten.
Eine interne Seite verlinken

Wählen Sie eine Seite aus dem Seitenbaum aus, auf die Sie verlinken möchten.
Bestätigen Sie Ihre Auswahl durch Klick auf den Button "Link zu [ausgewählte Seite]".
Eine externe Seite verlinken

Wählen Sie den Reiter "Externe URL" aus.
Optional können Sie einen von der URL abweichenden Linktitel vergeben.
Geben Sie die URL der Zielseite ein.
Durch Klick auf den Button "Link setzen" bestätigen Sie Ihre Auswahl.
Linklisten

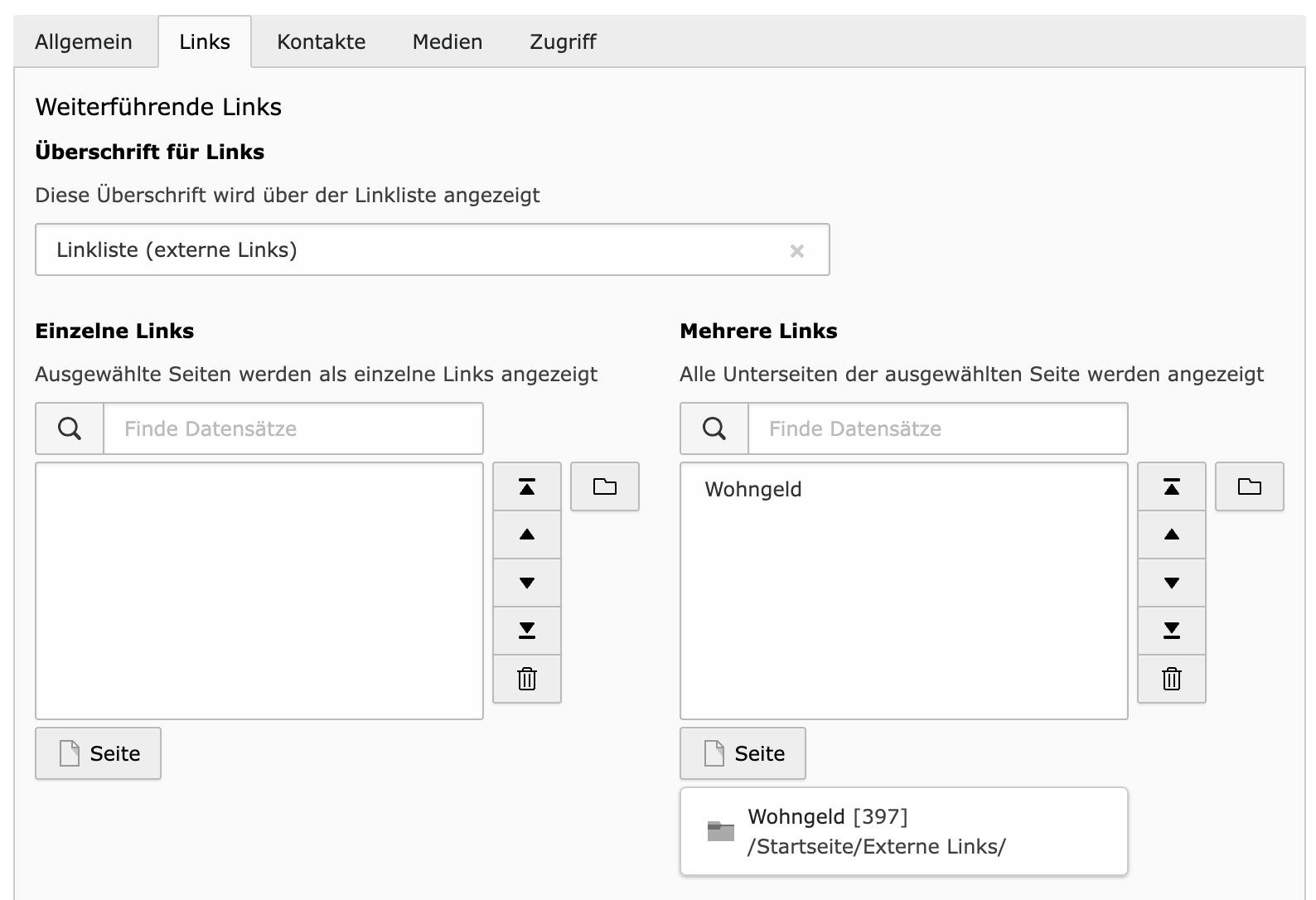
Innerhalb der Standard-Inhaltselemente (Typischer Seiteninhalt) können Links und Linklisten nicht nur über den Texteditor, sondern über den zusätzlichen Reiter “Links” hinzugefügt werden. Dies ermöglicht beispielsweise das Ausspielen aller Unterseiten bzw. Datensätze einer ausgewählten Seite bzw. eines Ordners.
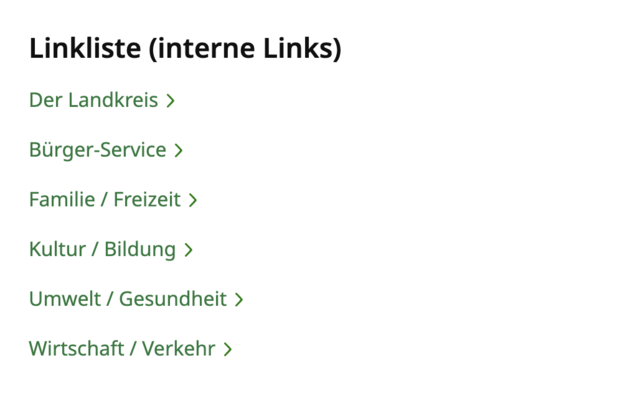
Das Beispiel auf der rechten Seite zeigt eine interne Linkliste mit allen Unterseiten der Startseite (1. Ebene).

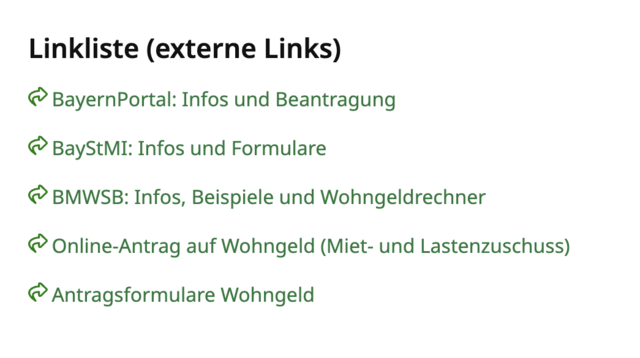
Das Beispiel auf der linken Seite zeigt eine externe Linkliste mit allen Links, die im ausgewählten Ordner “Wohngeld” angelegt wurden.
Verwendung im TYPO3-Backend:

Sie können optional eine Überschrift vergeben, die über der Linkliste angezeigt wird.
Wenn Sie auf das Ordner-Icon klicken, öffnet sich ein Fenster mit dem Seitenbaum. Wählen Sie aus dem Seitenbaum die entsprechende Seite bzw. den Ordner aus, dessen Unterseiten angezeigt werden sollen.
Akkordeon

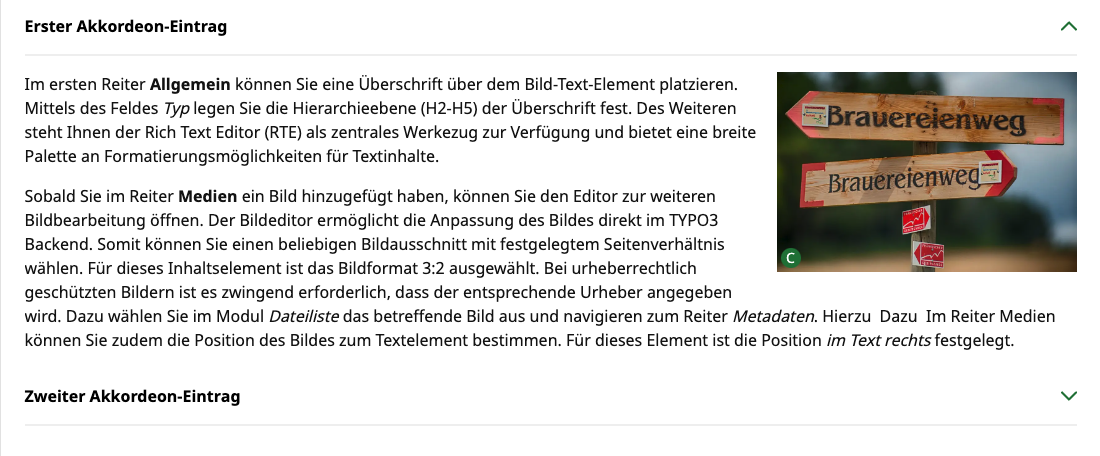
Das Akkordeon eignet sich gut dafür, eine große Menge an Informationen strukturiert und übersichtlich darzustellen. Jedes Inhaltselement, das Sie im Backend anlegen, lässt sich mittels einer Checkbox als Akkordeon-Eintrag anlegen. Der Akkordeon-Eintrag kann im Frontend mit einem Klick in das Feld/die Zeile auf- und zugeklappt werden.
Beispiel Akkordeon zugeklappt:

Beispiel Akkordeon aufgeklappt:
Kontakte

Kontakte, welche auf verschiedenen Inhaltsseiten eingebunden werden können, werden im TYPO3 Backend an zentraler Stelle gespeichert. Hierfür gibt es zwei verschiedene Datensatzordner:
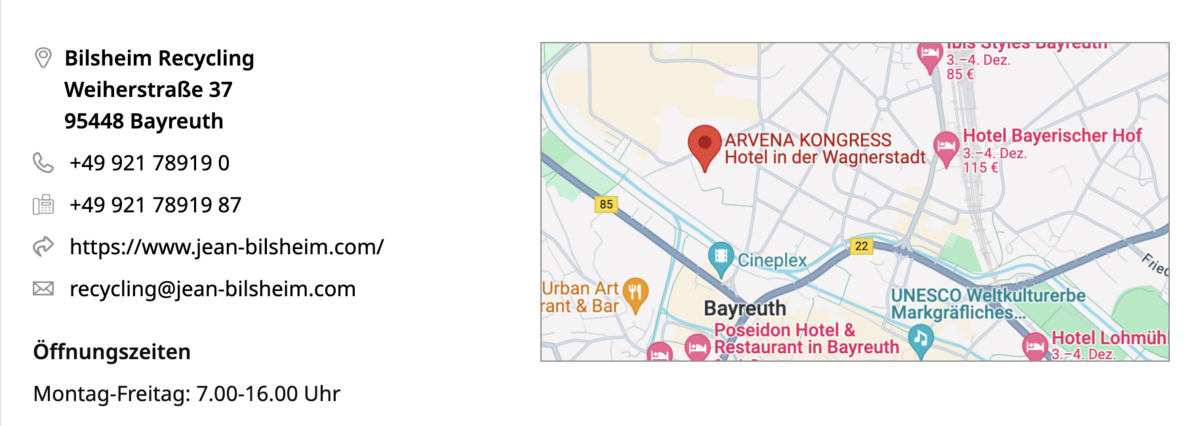
- Adressen: Verwaltung von externen Kontakten.
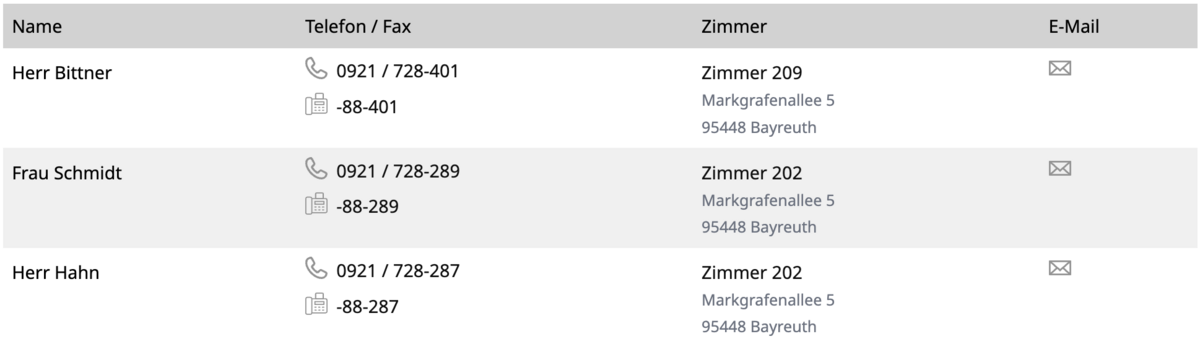
- Kontaktpersonen: Verwaltung aller Mitarbeitenden des Landratsamtes Bayreuth. Diese Kontaktpersonen werden im Telefonverzeichnis ausgegeben und können manuell auf Inhaltsseiten als Ansprechpartner angegeben werden.
Beispiel Kontaktpersonen (Ansprechpartner):

Beispiel externe Adressen (Kontakte):
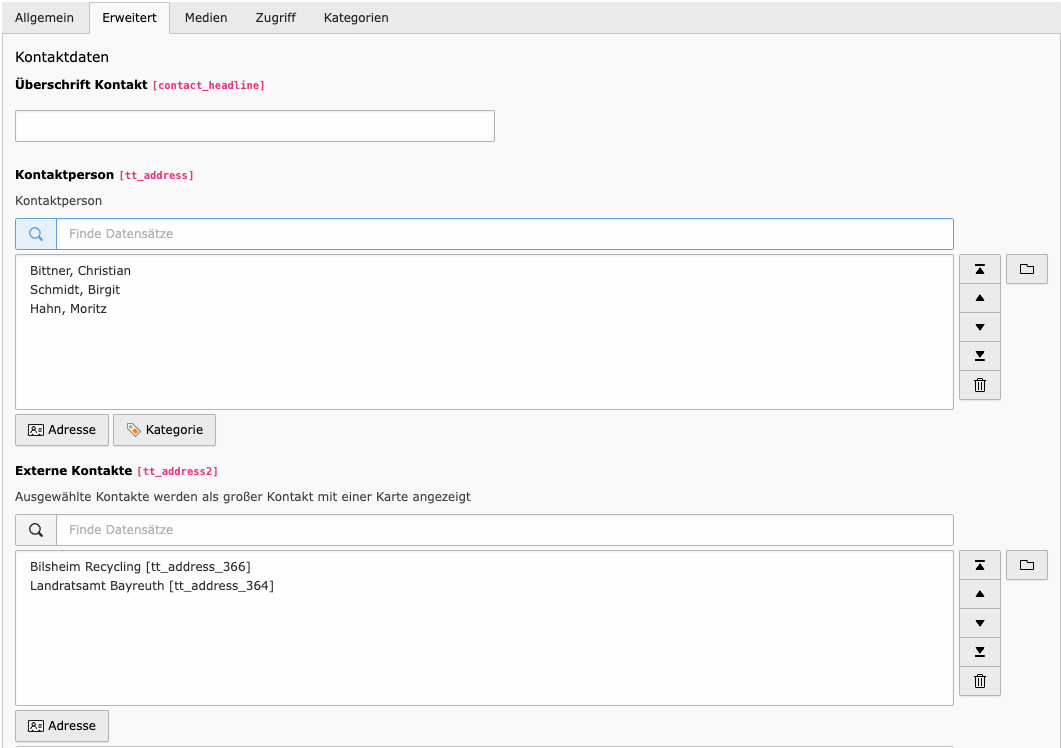
Für jedes Inhaltselement, das Sie im Backend anlegen, lassen sich über den Reiter “Erweitert” Kontakte anlegen.
Verwendung im TYPO3-Backend:

Vergeben Sie optional eine Überschrift.
Über das Suchfeld können Sie die Namen der Mitarbeitenden eingeben, die im Frontend als Kontaktpersonen angezeigt werden sollen.
Alternativ können Sie die Liste aller Mitarbeitenden über den Button "Adresse" aufrufen, um die gewünschten Kontaktpersonen auszuwählen. Um die Mitarbeitenden einer ganzen Abteilung auszuspielen, können Sie zur entsprechenden Abteilung über den Button "Kategorie" navigieren.
Über das Suchfeld können Sie die Namen der externen Kontakte eingeben, die im Frontend als Adressen angezeigt werden sollen.
Alternativ können Sie die Liste aller externen Adressen über den Button "Adresse" aufrufen, um die gewünschten Kontakte auszuwählen.
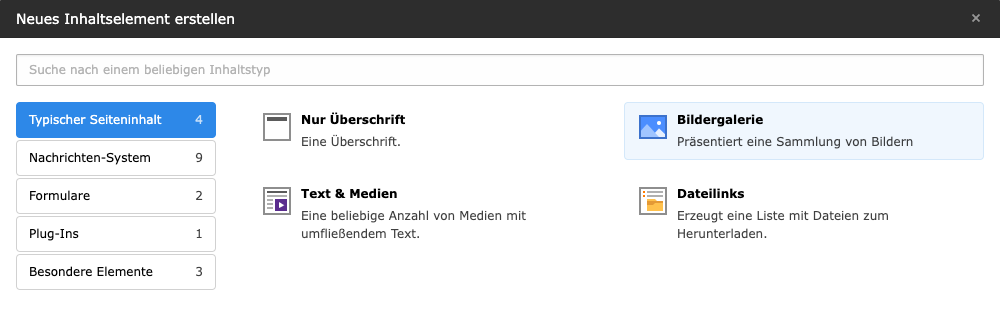
Verfügbare Inhaltselemente
Im TYPO3 des Landratsamtes Bayreuth wird zwischen 3 Seitentypen unterschieden:
- Startseite: Der Begriff Startseite (engl. homepage) bezeichnet diejenige Seite, die initial gezeigt wird, wenn der Nutzer auf die Website gelangt. Die Startseite enthält eine Reihe von Inhaltselementen, um dem Nutzer den tieferen Einstieg in die Website zu ermöglichen.
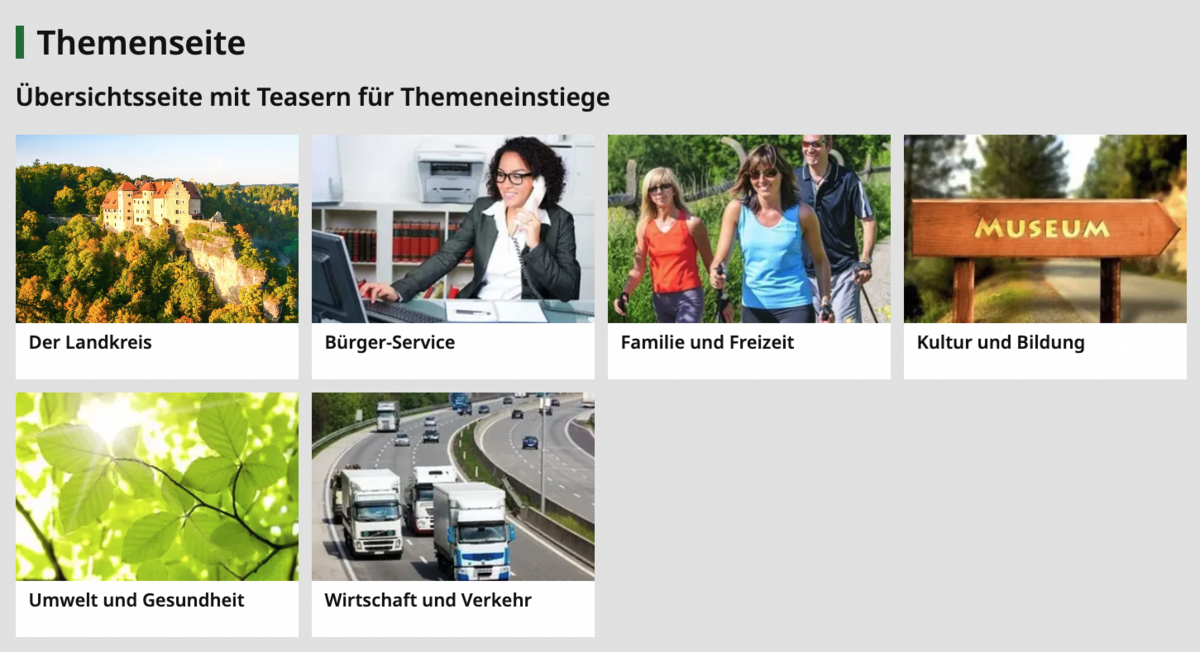
Die Startseite hat im Seitenbaum folgendes Icon: - Themenseite: Dieser Seitentyp bietet dem Nutzer die Möglichkeit, einen Überblick über die vielfältigen Arbeitsfelder, Services und Themenbereiche des Landratsamtes Bayreuth zu bekommen. Themenseiten dienen als Einstiegspunkt zu den wichtigsten Inhalsseiten einer Navigationsebene.
Hauptbestandteil einer Themenseite sind die Teaser-Kacheln. - Inhaltsseite: Als Inhaltsseite gelten alle Seiten unterhalb der Startseite, die keine Fokusthemenseiten sind.
Inhaltsseiten haben im Seitenbaum folgendes Icon:
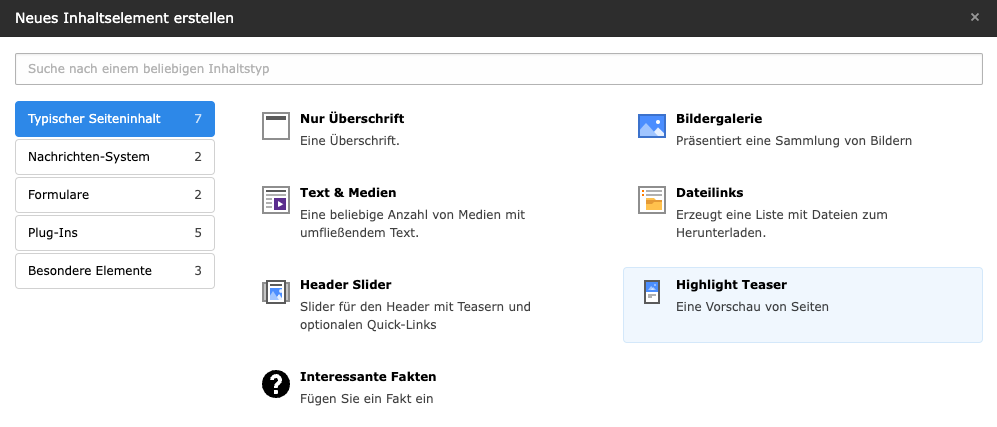
TYPO3 bietet eine Reihe verschiedener Inhaltstypen. Einige Inhaltselemente werden öfter verwendet als andere - die meistgenutzten Inhaltselemente sind in der Gruppe Typischer Seiteninhalt zu finden. Beim Hinzufügen neuer Inhaltselemente wird standardmäßig diese Gruppe als erste angezeigt.
Teaser

Teaser kommen bei der Pflege von der Startseite sowie auf Themenseiten zum Einsatz. Teaser – auch Anriss oder Snippet – ist ein Element, das den Nutzer dazu verleiten soll, den darin verlinkten Beitrag aufzurufen.
Im TYPO3 des Landratsamtes Bayreuth wird zwischen zwei Teaser-Typen unterschieden:
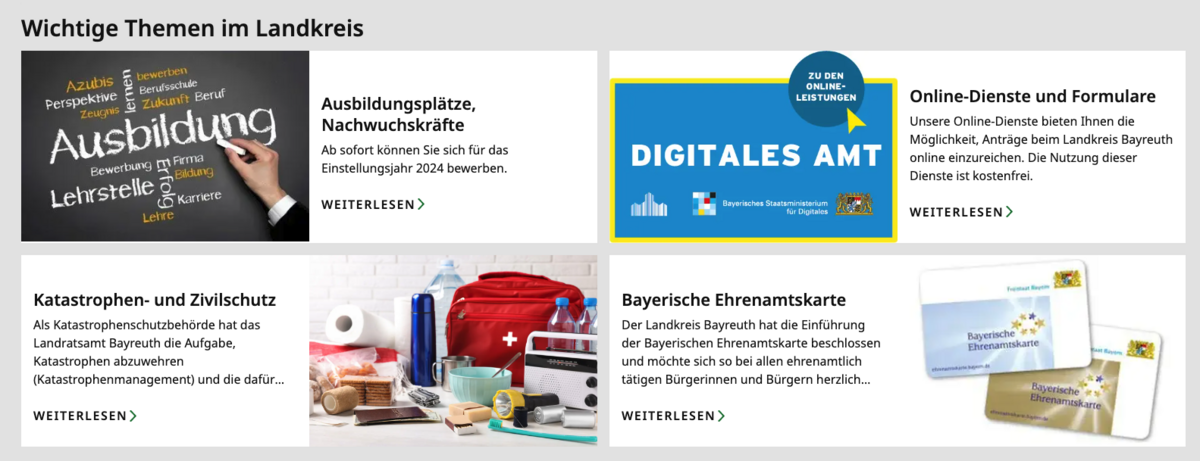
- Highlight-Teaser: Dieses Inhaltselement kommt auf der Startseite zum Einsatz und besteht aus einer Kombination von Bild, Überschrift und Kurzbeschreibung.
- Teaser-Kacheln: Dieses Inhaltselement kommt auf Themenseiten zum Einsatz und besteht aus einer Kombination von Bild und Überschrift.
Beispiel Highlight-Teaser:

Verwendung im TYPO3-Backend:
Um das Inhaltselement zu verwenden, wählen Sie hierfür auf der Startseite im ersten Reiter Typischer Seiteninhalt den Typ Highlight Teaser.

Beispiel Teaser-Kacheln:

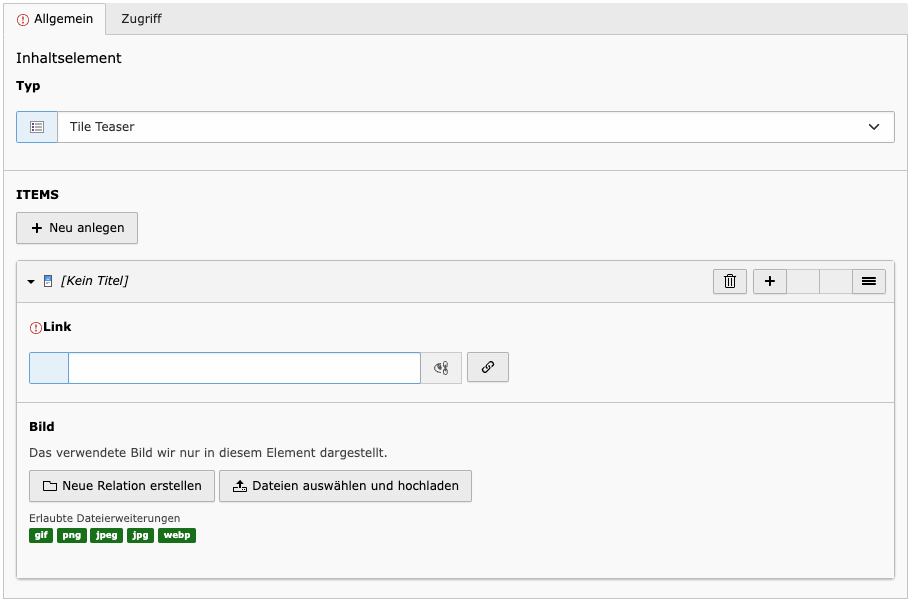
Verwendung im TYPO3-Backend:
Um das Inhaltselement zu verwenden, wählen Sie hierfür auf einer Themenseite im ersten Reiter Typischer Seiteninhalt den Typ Teaser-Kacheln.
Reiter Allgemein:

Über "+ Neu anlegen" können Sie neue Teaser-Kacheln anlegen.
Fügen Sie die Zielseite hinzu, auf die der Teaser verlinken soll.
Standardmäßig wird im Teaser das hinterlegte Bild der Zielseite angezeigt. Sie können ein alternatives Bild hinzufügen, das nur in der Teaser-Kachel erscheint.
Das Anlegen einzelner Teaser-Items funktioniert für Highlight-Teaser und Teaser-Kacheln auf die gleiche Weise.
Für die Highlight-Teaser werden zusätzlich zu Überschrift und Bild noch Kurzbeschreibung und (optional) Kopfzeile ausgegeben.
Die Kurzbeschreibung bzw. der Teaser-Text wird in den Seiteneigenschaften der Zielseite im Feld "Beschreibungstext" gepflegt. Als Kopfzeile wird die Kategorie der entsprechenden Seite ausgegeben, sofern diese in den Seiteneigenschaften hinterlegt ist.
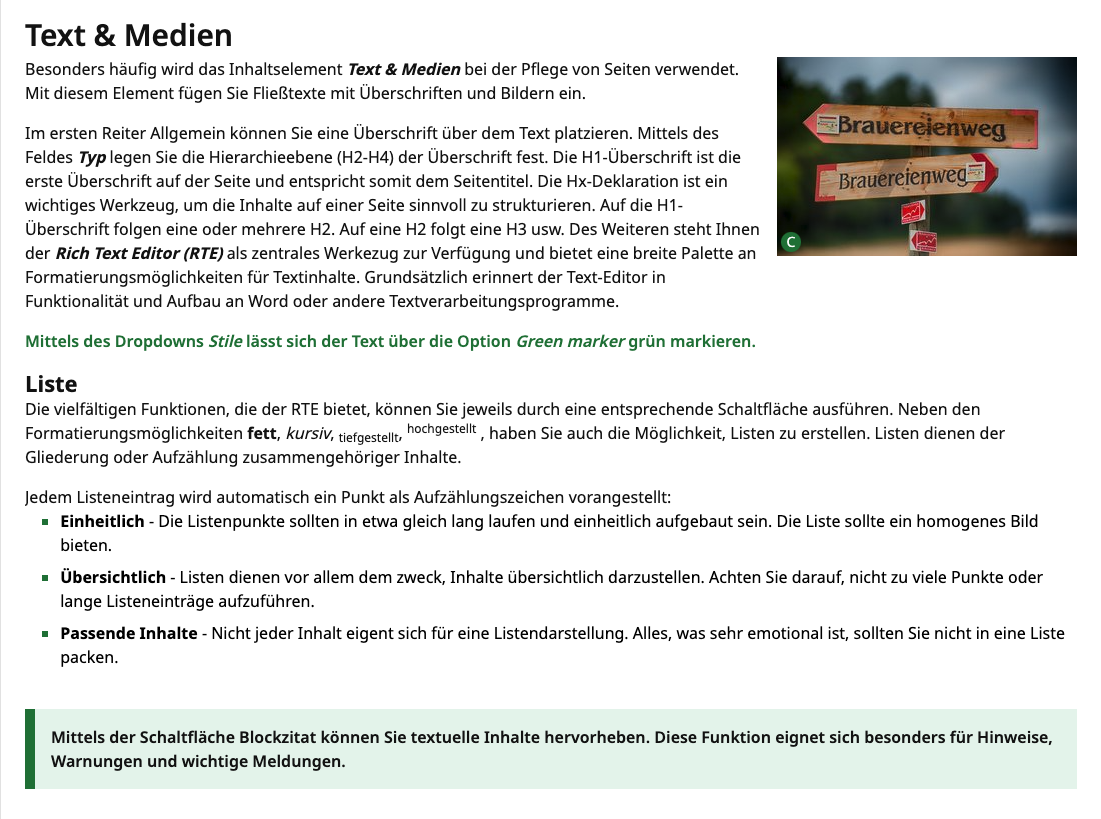
Text & Medien

Dieses Inhaltselement wird besonders häufig bei der Pflege von Inhaltsseiten verwendet. Mit diesem Element fügen Sie Fließtexte mit Überschriften und Bildern ein.
Beispiel:
Verwendung im TYPO3-Backend:
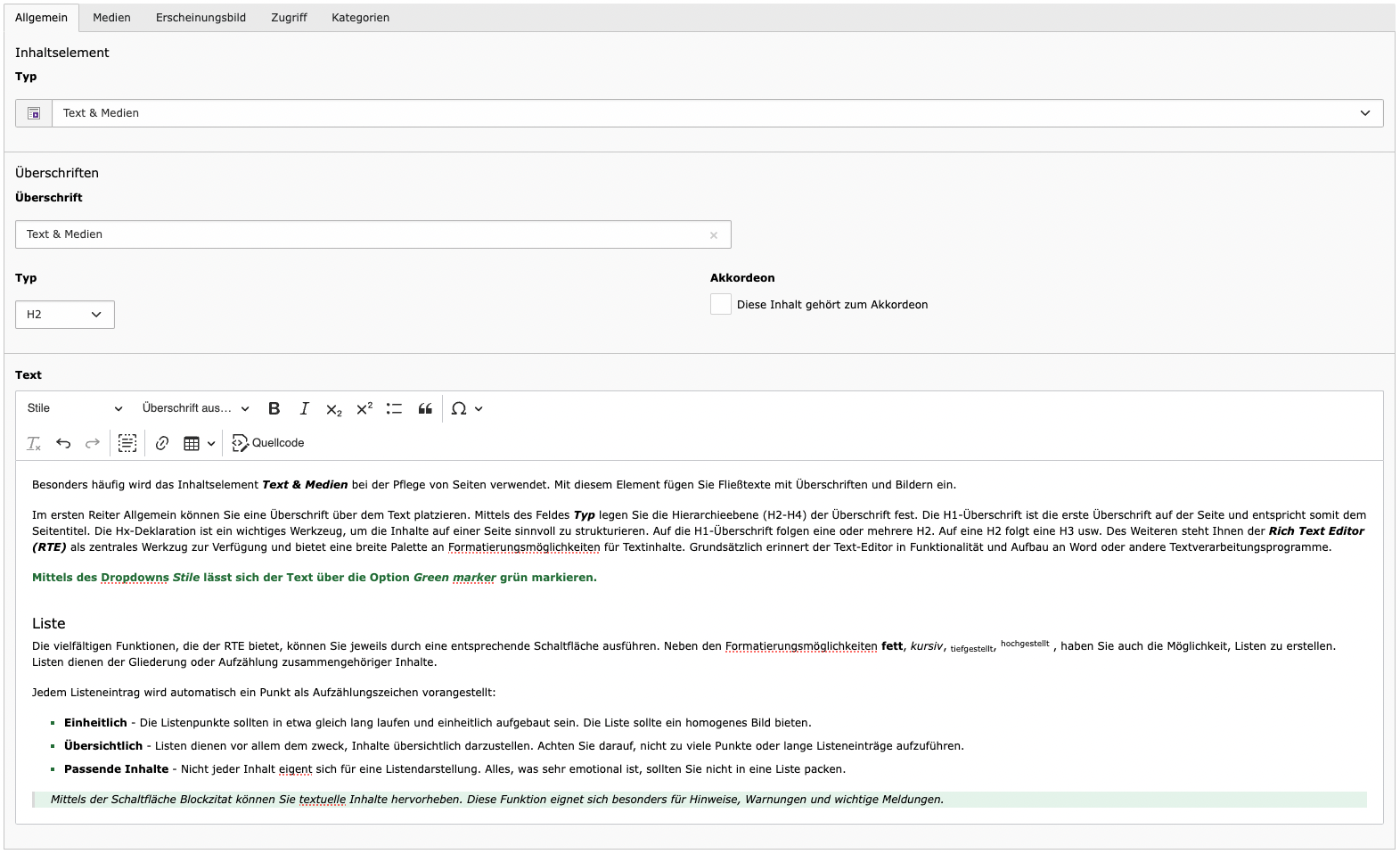
Um das Inhaltselement zu verwenden, wählen Sie hierfür im ersten Reiter Typischer Seiteninhalt den Typ Text & Medien. Die Konfiguration dieses Elementes erfolgt anschließend über mehrere Reiter.

Reiter Allgemein:

Vergeben Sie eine Überschrift.
Mittels des Feldes Typ legen Sie die Hierarchieebene (H2-H4) der Überschrift fest. Wenn die Überschrift im Frontend nicht angezeigt werden soll, können Sie den Typ auf "Verborgen" setzen.
Das Inhaltselement "Text & Medien" lässt sich mittels dieser Checkbox als Akkordeon-Eintrag anlegen.
Hier können Sie einen Text einfügen, der im Frontend ausgegeben werden soll.
Dazu steht Ihnen der Rich Text Editor (RTE) als zentrales Werkzeug zur Verfügung und bietet eine breite Palette an Formatierungsmöglichkeiten für Textinhalte.
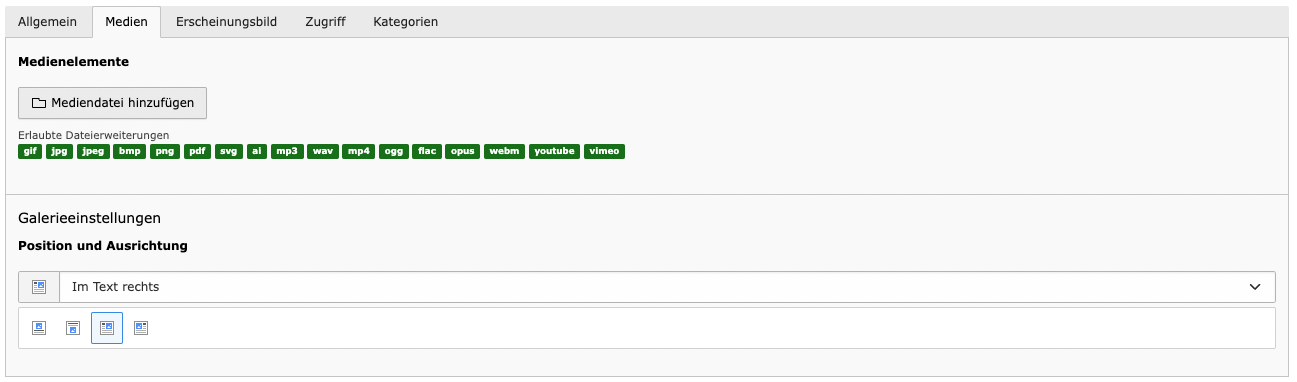
Reiter Medien:

Sie können ein Bild hinzufügen, in dem Sie auf den Button "Mediendatei hinzufügen" klicken. Wählen Sie anschließend aus dem Verzeichnisbaum den entsprechenden Ordner aus und klicken Sie auf die gewünschte Mediendatei.
Sobald Sie ein Bild hinzugefügt haben, können Sie den Editor zur weiteren Bildbearbeitung öffnen. Der Bildeditor ermöglicht die Anpassung des Bildes direkt im TYPO3 Backend. Somit können Sie einen beliebigen Bildausschnitt mit festgelegtem Seitenverhältnis wählen.
Mittels dieses Feldes können Position und Ausrichtung des Bildes im Text beeinflusst werden. Ein Bild kann bspw. im Text links oder rechts platziert werden.
Bildgrößen:
Bitte achten Sie beim Verwenden von Bildern, dass diese eine entsprechend hohe Auflösung haben, damit sie im Frontend scharf angezeigt werden.
Wir empfehlen daher folgende Bildgrößen für die jeweiligen Bildformate:
- Bildformat 4:3 - mindestens 400 x 300 px
- Bildformat 3:2 - mindestens 420 x 280 px
- Bildformat 2:3 - mindestens 400 x 600 px
- Bildformat 1:1 - mindestens 500 x 500 px
- Bildformat 3:2 (Bild oben/unten mittig) - mindestens 900 x 600 px
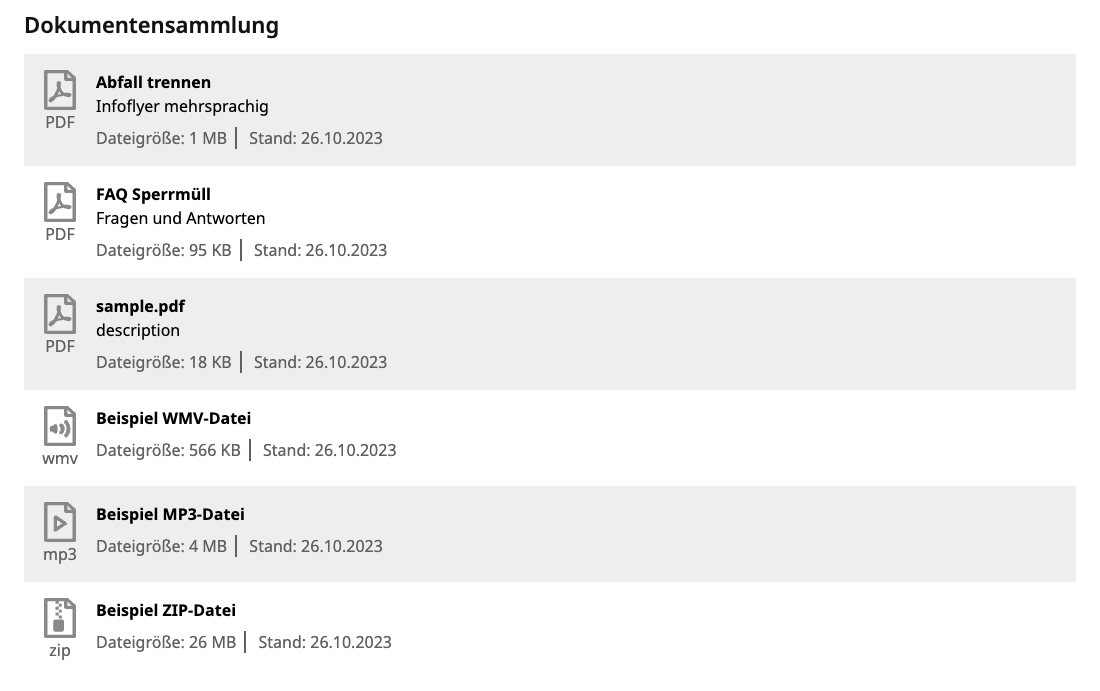
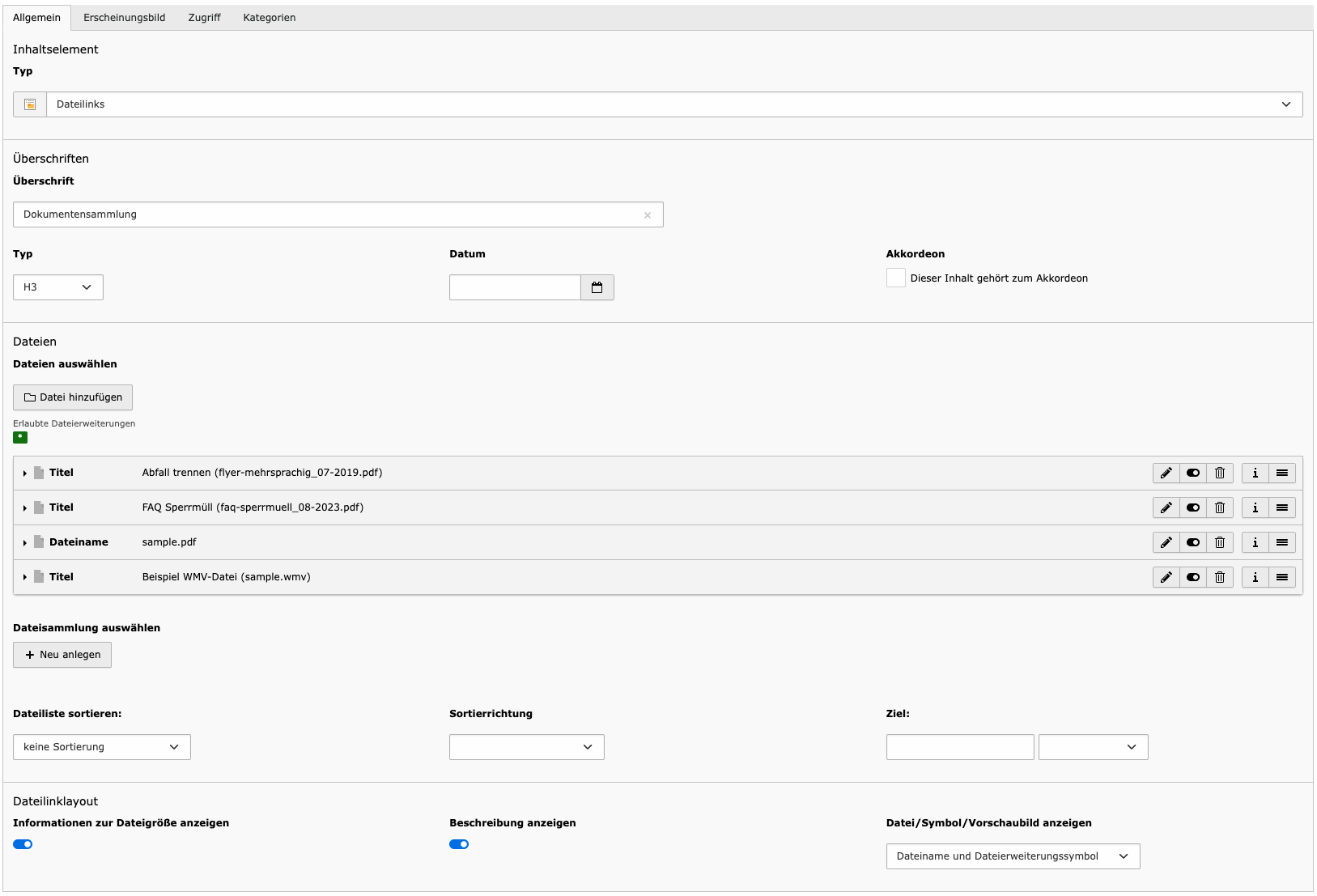
Dateilinks

Mit Dateilinks können Sie Dateien hochladen oder aus der Dateiliste auswählen und auf Ihrer Inhaltsseite zum Download anbieten. Hierbei werden Dateityp und Dateigröße automatisch erkannt.
Beispiel:
Verwendung im TYPO3-Backend:
Um das Inhaltselement zu verwenden, wählen Sie hierfür im ersten Reiter Typischer Seiteninhalt den Typ Dateilinks.

Reiter Allgemein:

Vergeben Sie eine Überschrift.
Mittels des Feldes Typ legen Sie die Hierarchieebene (H2-H4) der Überschrift fest. Wenn die Überschrift im Frontend nicht angezeigt werden soll, können Sie den Typ auf "Verborgen" setzen.
Das Inhaltselement "Dateilinks" lässt sich mittels dieser Checkbox als Akkordeon-Eintrag anlegen.
Wählen Sie den Button "Datei hinzufügen", um eine bereits in der Dateiliste hinterlegte Datei zu verknüpfen.
Wählen Sie "Datei auswählen und hochladen", um eine lokal gespeicherte Datei in die Dateiliste hochzuladen und zu verknüpfen.
Um einen Ordner aus der Dateiliste als Dateisammlung auszuwählen, klicken Sie auf den Button "+ Neu anlegen" und wählen dann den Typ „Ordner von Speicher“.
Klicken Sie anschließend das Ordner-Icon im Feld „Ordner“ ganz rechts, um die Dateiliste zu öffnen und den Ordner auszuwählen, aus dem die Dateien angezeigt werden sollen.
Hier haben Sie die Möglichkeit, die Dateiliste bspw. nach Dateigröße, Änderungsdatum oder Dateinamen zu sortieren.
Bei der Sortierrichtung kann zwischen "Aufsteigend" und "Absteigend" ausgewählt werden.
In diesem Bereich können zusätzliche Anzeigeinformationen zu den Dateien aktiviert bzw. deaktiviert werden:
Dateigröße, Beschreibung (Untertitel), Datei-Symbol (Vorschaubild)
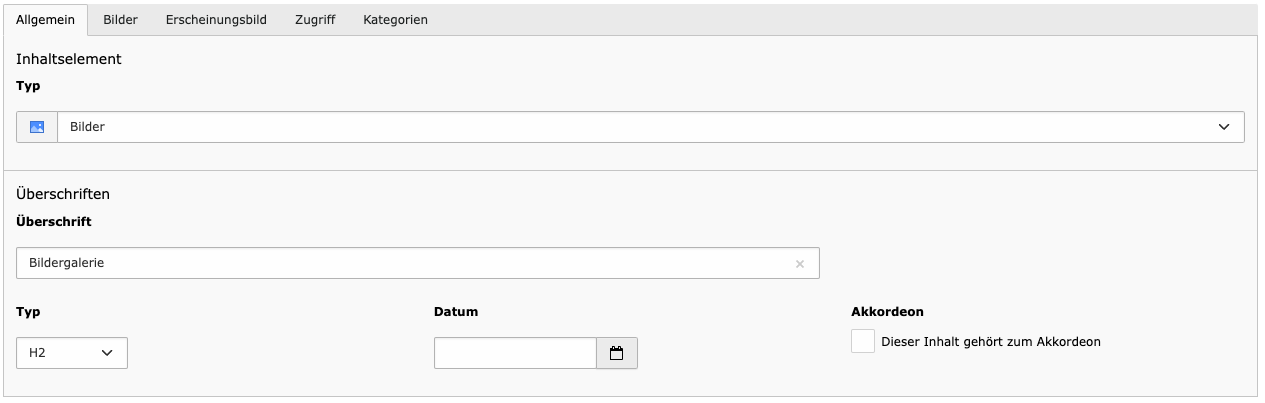
Bildergalerie

Mit dem Inhaltselement Bildergalerie können Sie mehrere Bilder auf einmal in einer Gitterstruktur präsentieren.
Beispiel:

Verwendung im TYPO3-Backend:
Um das Inhaltselement zu verwenden, wählen Sie hierfür im ersten Reiter Typischer Seiteninhalt den Typ Bildergalerie.
Reiter Allgemein:

Vergeben Sie eine Überschrift.
Mittels des Feldes Typ legen Sie die Hierarchieebene (H2-H4) der Überschrift fest. Wenn die Überschrift im Frontend nicht angezeigt werden soll, können Sie den Typ auf "Verborgen" setzen.
Das Inhaltselement "Bildergalerie" lässt sich mittels dieser Checkbox als Akkordeon-Eintrag anlegen.
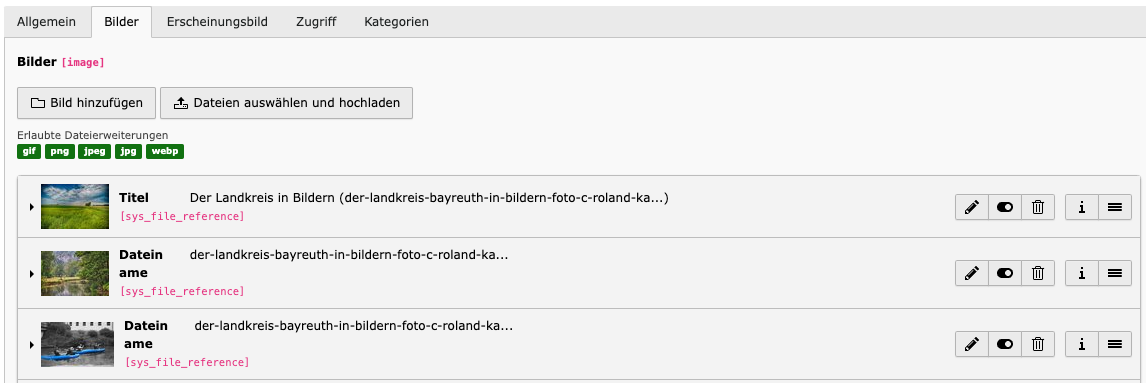
Reiter Bilder:

Um Bilder der Galerie hinzuzufügen, wählen Sie lokale Dateien aus und laden diese hoch oder wählen Sie aus der Dateiliste Bilder aus, indem Sie auf den Button "Bild hinzufügen" klicken.
Über diese Leiste können Sie einzelne Bilder bearbeiten, aktivieren/deaktivieren, löschen oder die Reihenfolge der Bilder beeinflussen, indem Sie das Bild an eine andere Stelle verschieben.
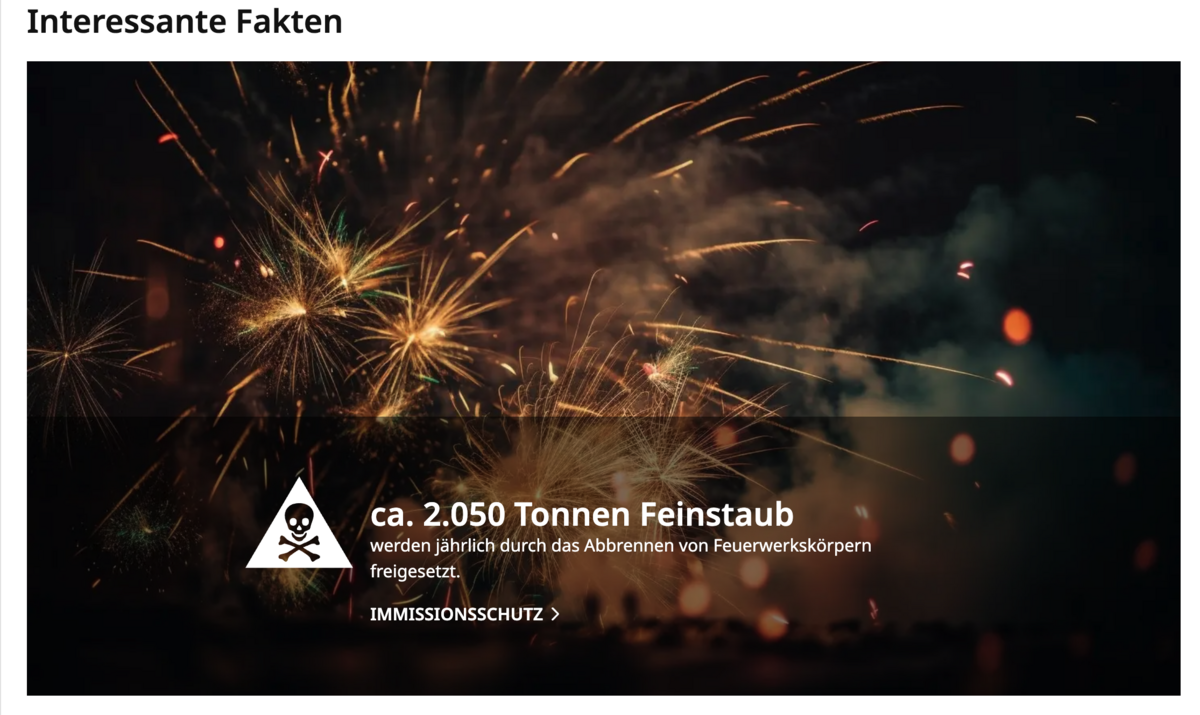
Interessante Fakten

Mit dem Inhaltselement Interessante Fakten können Sie kurze informative Sachverhalte mit Bild und Icon präsentieren.
Beispiel:

Verwendung im TYPO3-Backend:
Um das Inhaltselement zu verwenden, wählen Sie hierfür im ersten Reiter Typischer Seiteninhalt den Typ Interessante Fakten.
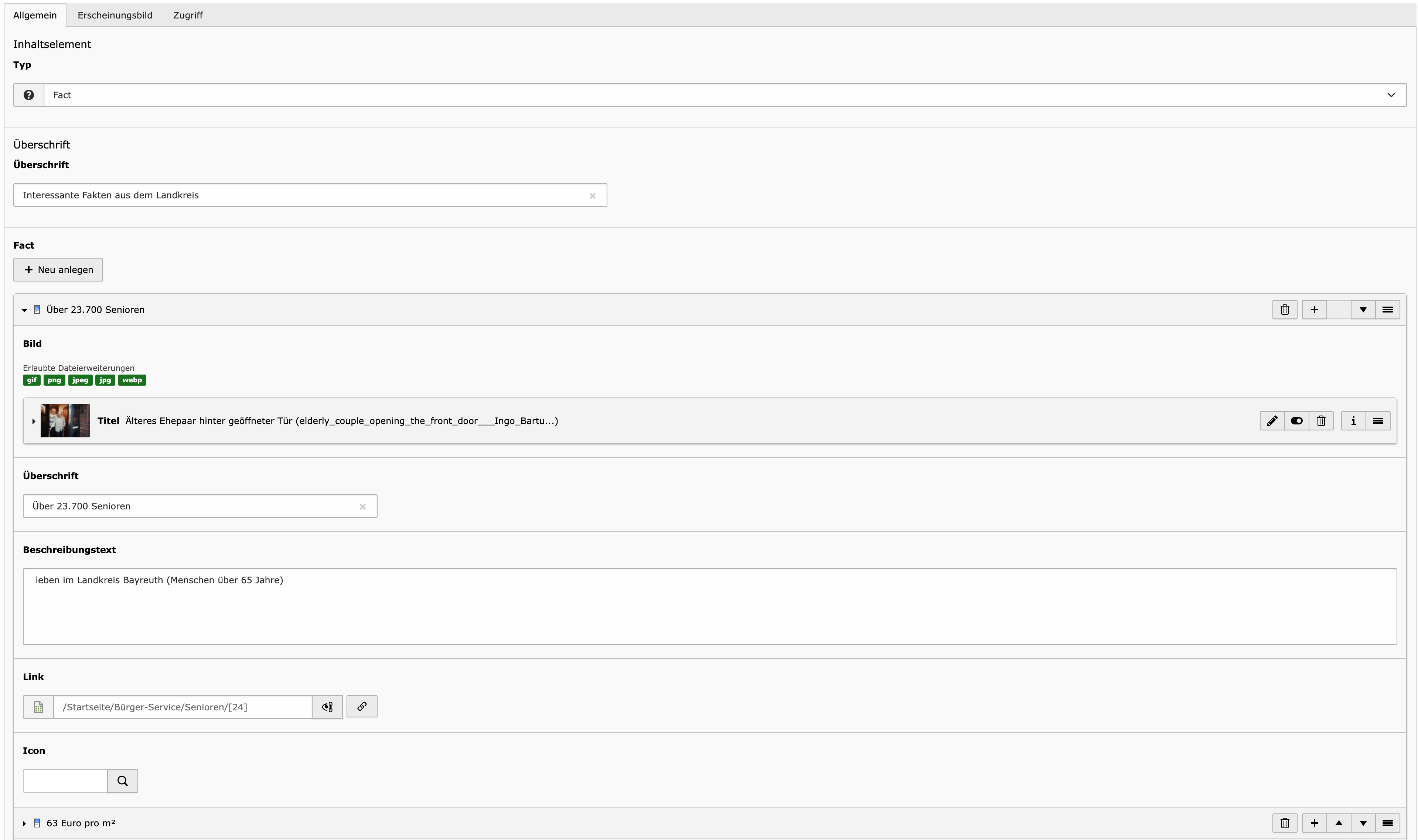
Reiter Allgemein:

Vergeben Sie optional eine Überschrift, die über dem Inhaltselement angezeigt werden soll.
Fügen Sie einen oder mehrere Fakt(en) hinzu.
Wenn mehrere Fakten angelegt sind, wird im Frontend beim Neuladen der Seite ein zufälliger Fakt angezeigt.
Um ein Bild zu einem Fakt hinzuzufügen, wählen Sie eine lokale Datei aus und laden diese hoch, indem Sie auf den Button "Datei auswählen und hochladen" klicken. Wählen Sie alternativ ein Bild aus der Dateiliste aus, indem Sie auf den Button "Neue Relation erstellen" klicken.
Vergeben Sie einen Titel für den Fakt.
Hinterlegen Sie einen zur Überschrift ergänzenden Beschreibungstext.
Optional können Sie einen weiterführenden Link hinterlegen.
Wählen Sie über das Lupe-Symbol ein passendes Icon zum Fakt aus.
Mit Datensätzen arbeiten
Einige Inhalte werden nicht direkt in Inhaltselementen gepflegt, sondern als Datensätze angelegt, um sie an verschiedenen Stellen im TYPO3 nutzen zu können.
Kategorien
Um News oder anderen Inhalten Kategorien zuzuweisen, müssen diese zunächst im System angelegt werden.
Kategorien anlegen

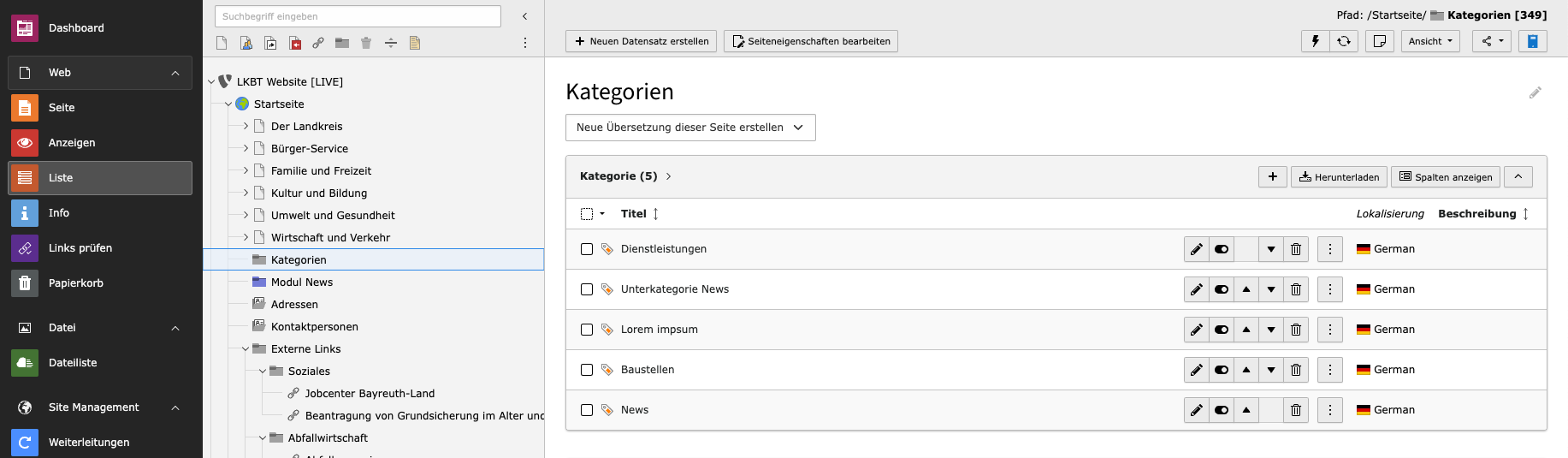
Klicken Sie auf "Liste" in der Modulübersicht Ihres Backends.
Wählen Sie im Seitenbaum den Ordner "Kategorien" aus.
Klicken Sie auf den Button "+", um einen neuen Datensatz zu erstellen.
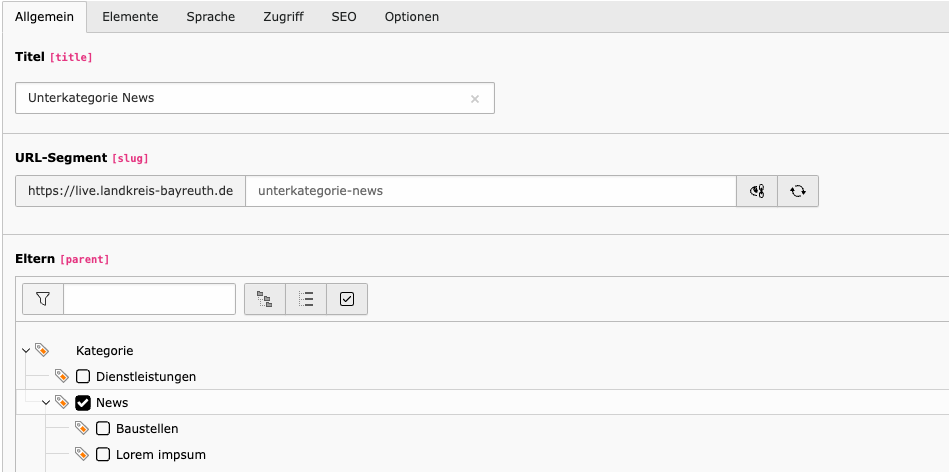
Reiter Allgemein:

Vergeben Sie den gewünschten Kategorienamen.
Aktivieren Sie im Bereich "Eltern" ggf. das entsprechende Häkchen für die übergeordnete Kategorie und speichern Sie Ihre Eingabe.
Die Verknüpfung der Kategorien mit tatsächlichen Inhalten passiert nicht im Ordner, in dem die Kategorien erstellt werden, sondern an genau den Inhalten selbst.
News (Pressemitteilungen)

Aktuelle Meldungen werden als News-Datensätze gepflegt.
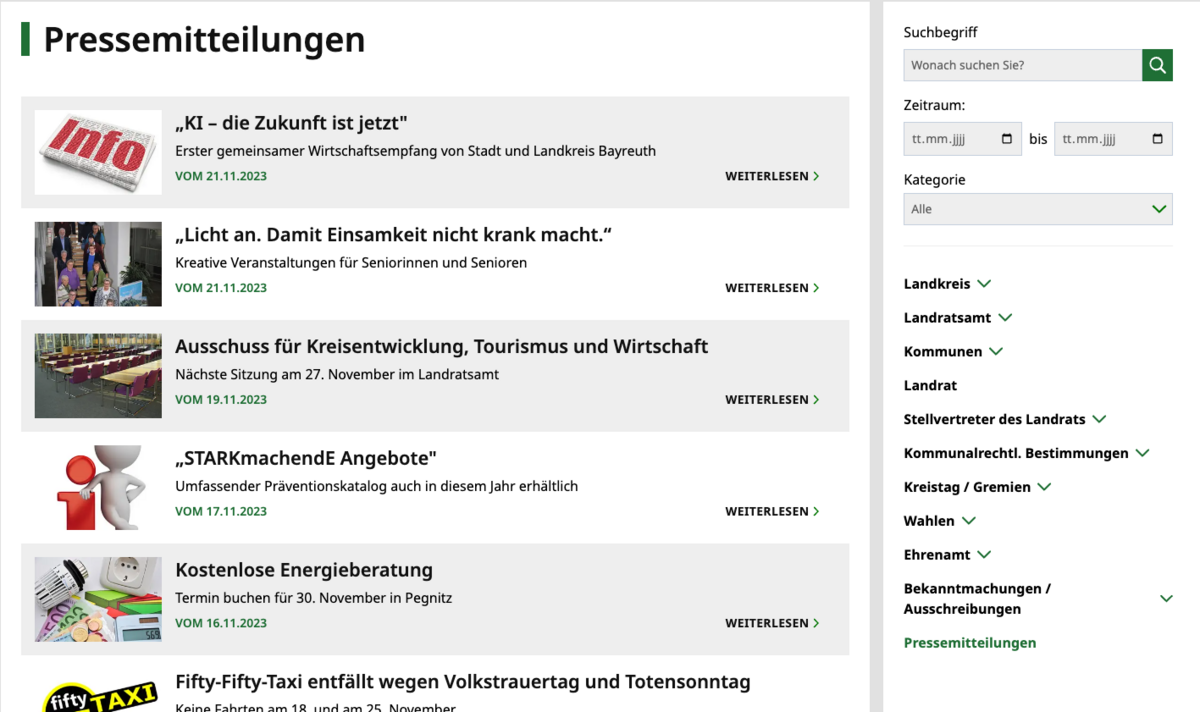
Die Ausgabe im Frontend geschieht dann in verschiedenen Varianten:
- in einer filterbaren Liste
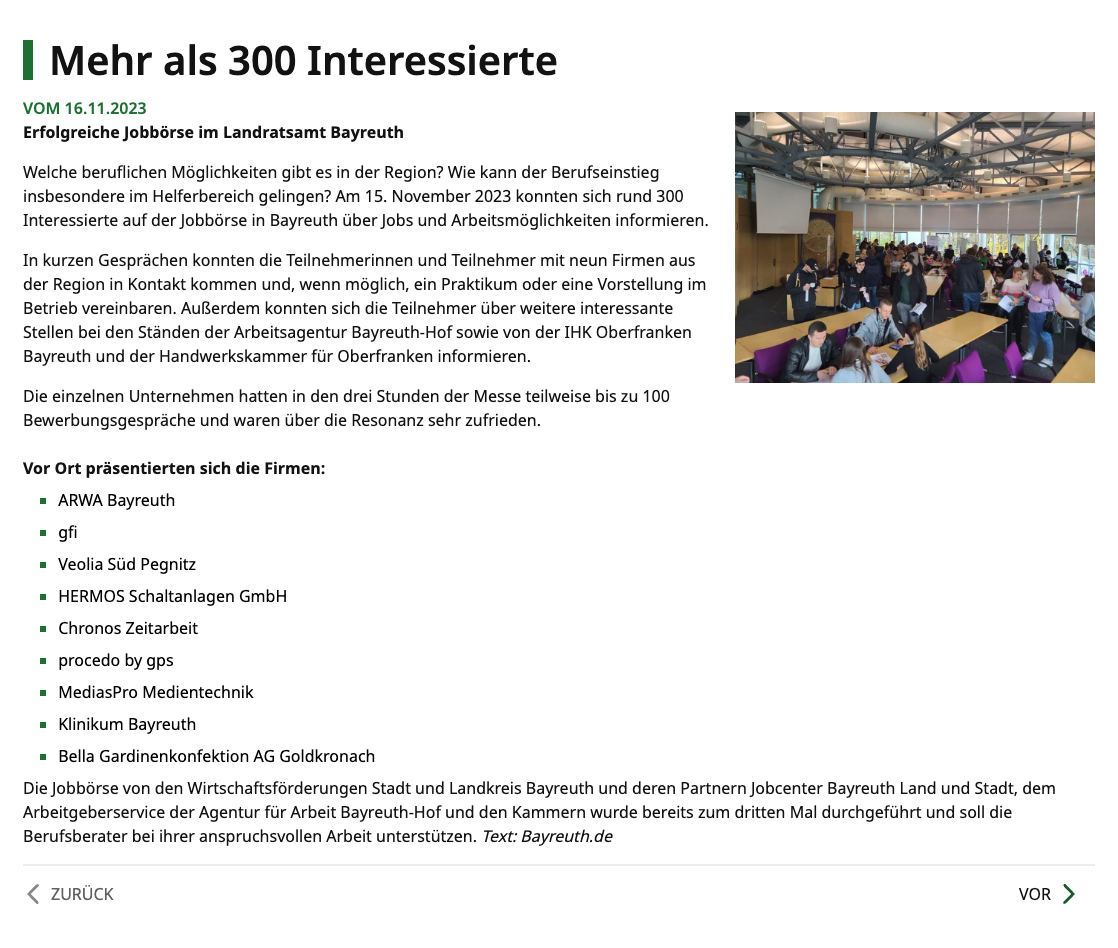
- in der Detailansicht
- in Teaser-Elementen
Listenansicht:

Detailansicht:
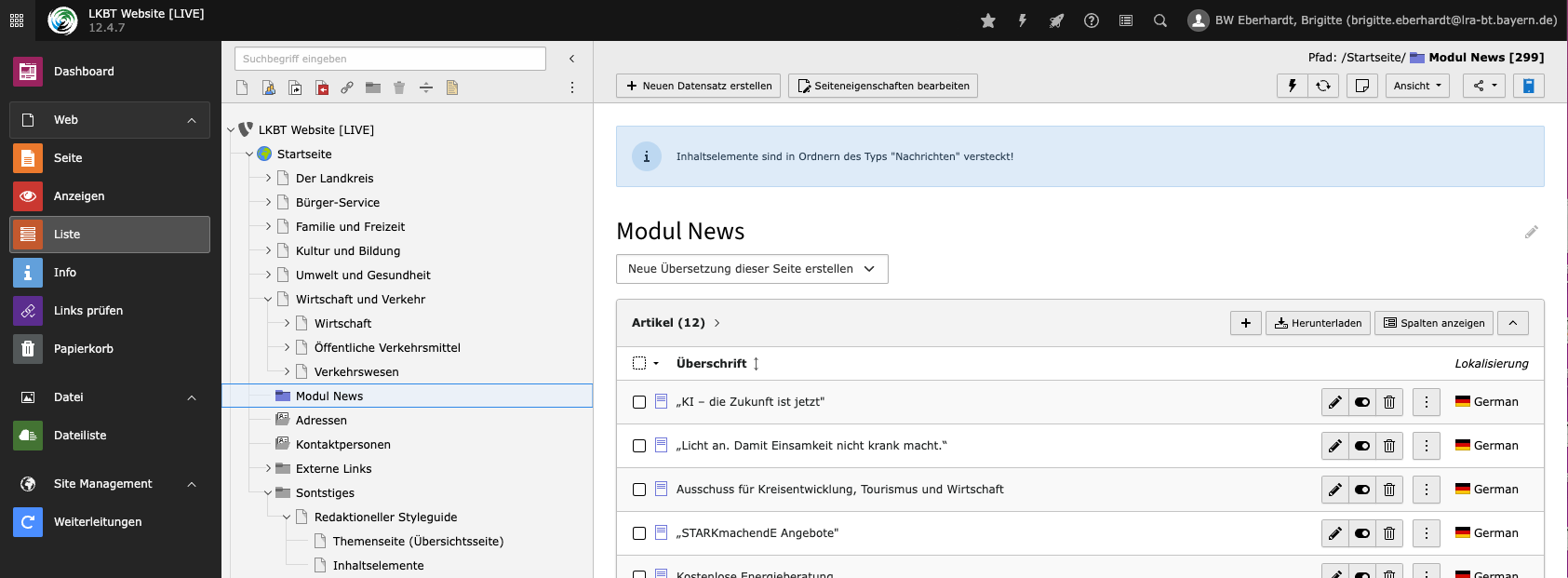
Die Redaktion der News-Datensätze erfolgt in einem zentralen Daten-Ordner im Backend:

Wählen Sie das Modul "Liste" aus.
Wählen Sie den Datenordner "Modul News" aus.
Klicken Sie auf das Icon "+", um eine neue Pressemitteilung zu erstellen.
Über das Bearbeiten-Icon können Sie vorhandene News-Datensätze editieren.
News-Datensatz erstellen oder bearbeiten
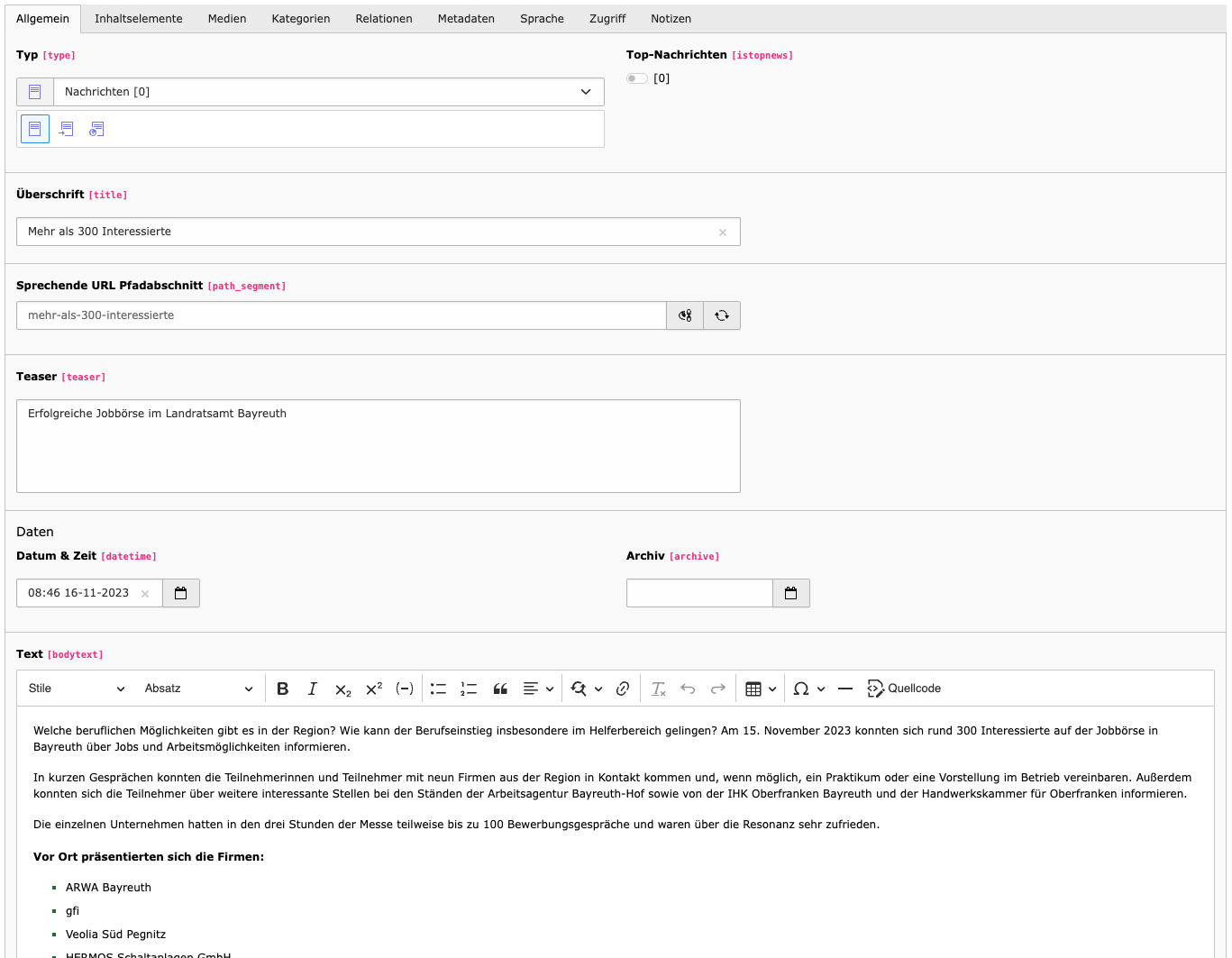
Reiter Allgemein:

Vergeben Sie eine Überschrift. Aus der Überschrift ergibt sich auch der sprechende Pfadabschnitt der URL.
Der Teaser-Text wird in der Vorschau in der Listenansicht, in Teaser-Elementen und als Einleitungstext in der Detailansicht verwendet.
Wird automatisch mit dem aktuellen Zeitstempel versehen, kann aber manuell verändert werden.
Der eigentliche Inhaltstext der Pressemitteilung mit zahlreichen Formatierungsoptionen.
Reiter Inhaltselemente:
Hier können Sie weitere Inhaltselemente anlegen (z.B. Text & Medien, Bildergalerie), die unter dem Inhaltstext ausgegeben werden sollen.
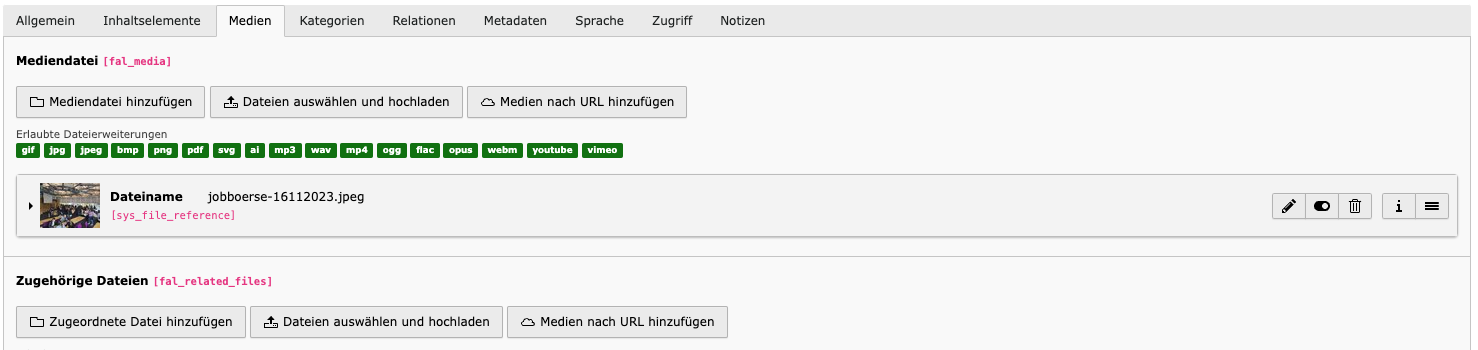
Reiter Medien:

Das hinzugefügte Bild wird in der Listen- und Detailansicht verwendet.
Hier können zugeordnete Dateien referenziert werden, welche in der Detailansicht als Download-Links unter "Weiterführende Informationen" ausgegeben werden.
Reiter Kategorien:
Hier können Kategorien für diese Meldung vergeben werden.
Links prüfen
Zum Prüfen und Korrigieren von fehlerhaften Links kann das Modul Links prüfen genutzt werden.
Links innerhalb der Webseiten werden regelmäßig (täglich um 3 Uhr) automatisch geprüft.

Wechseln Sie in das Modul "Links prüfen".
Wählen Sie eine gewünschte Seite im Seitenbaum aus.
Wählen Sie im oberen Dropdown-Feld "Bericht" aus.
Aktivieren Sie über die Schieberegler die gewünschten Typen defekter Links, die angezeigt werden sollen.
Wählen Sie im Dropdown-Feld die Tiefe aus (z.B. Diese Ebenen zeigen: Unendlich). Bei geringerer Tiefe werden nicht alle Unterseiten durchsucht und somit weniger fehlerhafte Links angezeigt.
Über diesen Button können Sie den Ergebnisbericht aktualisieren.
Behoben werden die aufgelisteten defekten Links, indem über das Stiftsymbol (rechte Spalte) das Inhaltselement geöffnet wird.
Weiterleitungen
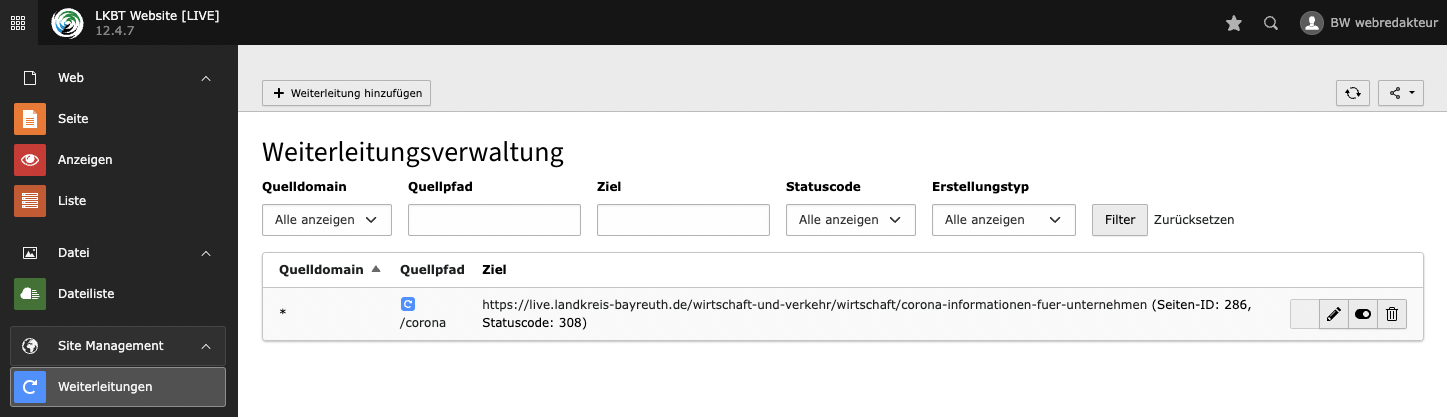
Um eine Weiterleitung bzw. einen Redirect einzurichten, müssen Sie zunächst im TYPO3 Backend in das Modul Weiterleitungen wechseln:

Klicken Sie in der Folgeansicht oben links auf den Button "Weiterleitung hinzufügen".
Anschließend öffnet sich ein Formular zur Einrichtung der Weiterleitung.
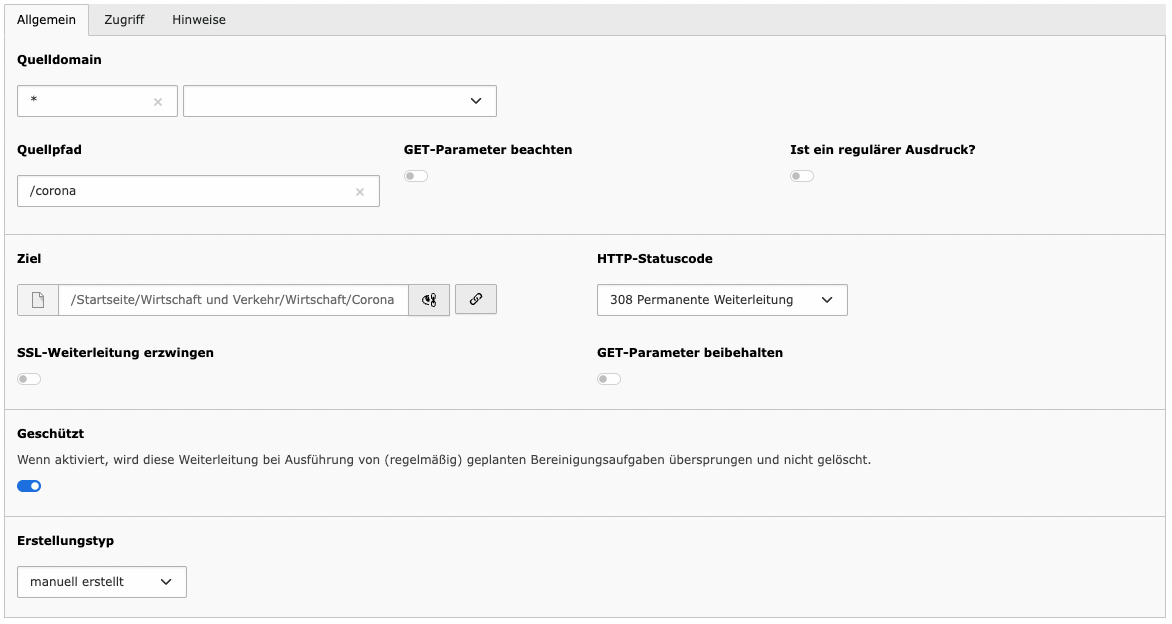
Für eine Standardweiterleitung reicht es aus, den Quellpfad und das Ziel anzugeben.

Geben Sie die URL an, die weitergeleitet werden soll. Die Quelldomain wird in dem darüberliegenden Feld angegeben.
Wenn dieses Auswahlfeld aktiviert ist, wird nur die URL mit jeweiligen GET-Paramtern weitergeleitet.
Es ist auch möglich, im Quellpfad einen regulären Ausdruck anzugeben. Wenn Sie dies tun, müssen Sie zusätzlich dieses Auswahlfeld aktivieren.
Tragen Sie die URL ein, auf welche weitergeleitet werden soll.
Im dem Auswahlfeld können Sie die Art der Weiterleitung angeben, z.B.: 308 Permanente Weiterleitung
Wenn Sie dieses Feld aktivieren, wird eine Weiterleitung auf https erzwungen.
Wenn Sie unter Ziel eine URL mit GET-Parametern eingeben und dieses Auswahlfeld aktivieren, wird auf die URL mitsamt deren GET-Parametern weitergeleitet.
Backend-Benutzer
Mitarbeiter des Landratsamtes Bayreuth können sich mittels SSO über das Active Directory (AD) des Landratsamtes Bayreuth einloggen. Voraussetzung dafür ist ein vorhandenes Benutzerkonto im AD. Dafür bitte die IT des Landratsamtes Bayreuth ansprechen.
Zum Anlegen neuer Benutzer muss der Redakteur im AD der entsprechenden Benutzergruppe zugeordnet werden.
Wir unterscheiden zwei Benutzergruppen:
Mini-Admin:
darf alle Bereiche aller Mandanten pflegen
Zuordnung über AD-Gruppe PRG_Webadministrator
Redaktion (Basis):
Zuordnung über AD-Gruppe PRG_Webredakteur
- darf alle Landkreis-Seiten mit sämtlichen Inhaltselementen pflegen (außer Startseite, Pressemitteilungen und Footer)
- darf die Dateiliste bearbeiten
Interner Bereich mit Login
In diesem Kapitel erfahren Sie, wie Sie Frontend-Benutzer (z.B. externe Mitarbeiter) für Ihre Website anlegen und Ihnen den Zugang zum internen Bereich Ihrer Website konfigurieren können, der per Passwort geschützt ist.
Benutzer anlegen
Um in TYPO3 Benutzer für den Frontend-Login zu speichern, müssen die entsprechenden Datensätze dafür in dem Ordner Frontend Benutzer angelegt werden.

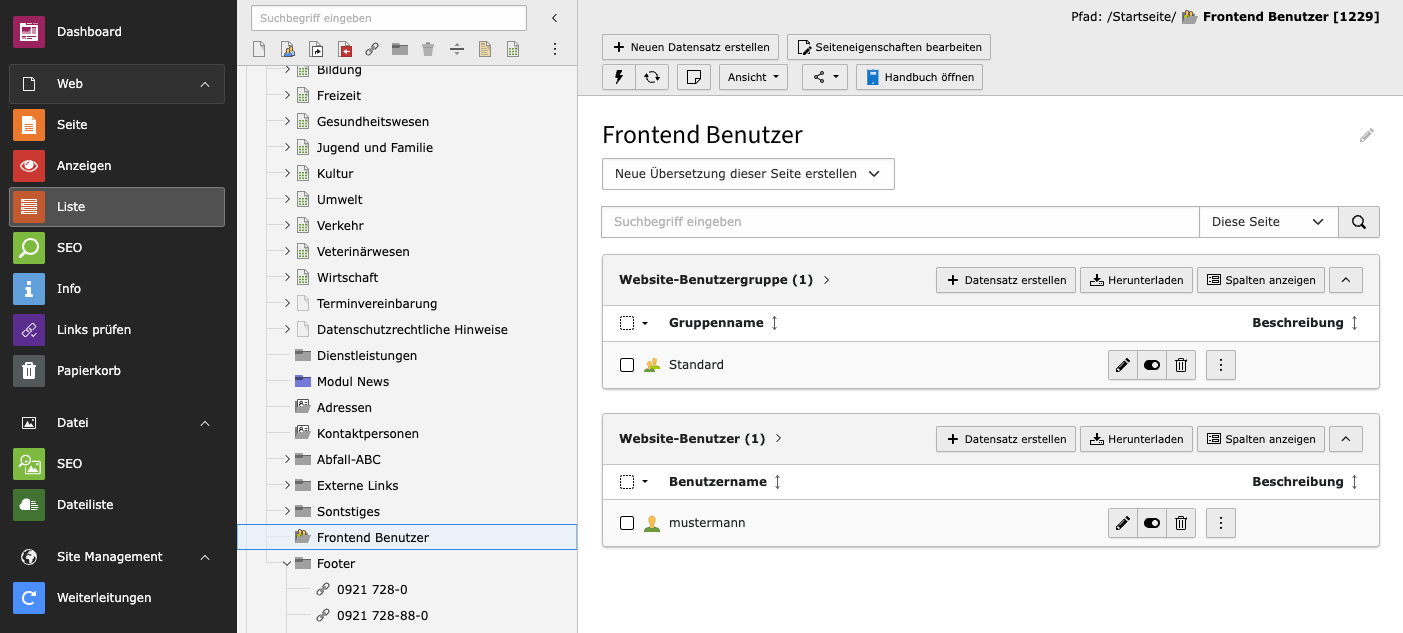
Wechseln Sie zum Listenmodul.
Navigieren Sie im Seitenbaum zum Ordner "Frontend Benutzer".
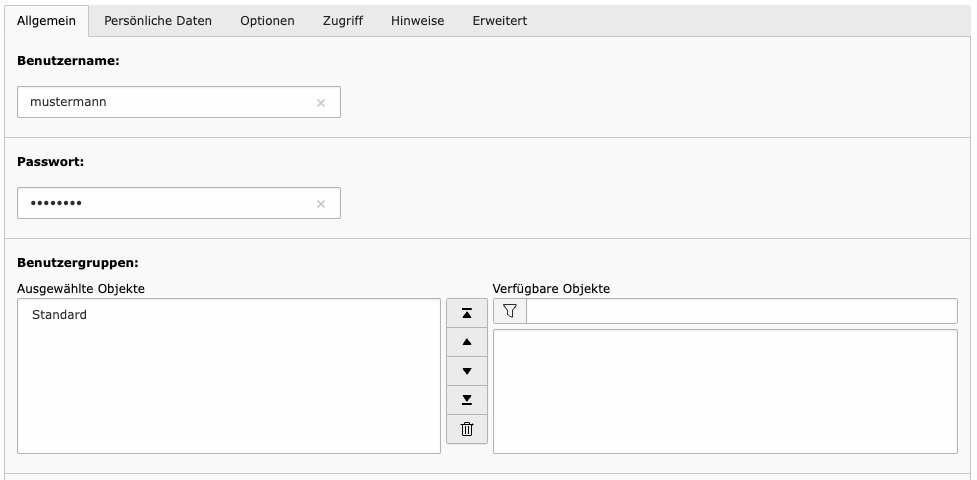
Um einen neuen Benutzer anzulegen, klicken Sie auf den Button "+ Datensatz erstellen" im Bereich "Website-Benutzer". Anschließend öffnet sich die entsprechende Eingabemaske.

Geben Sie einen Benutzernamen ein (Pflichtfeld).
Vergeben Sie ein Passwort (Pflichtfeld).
Weisen Sie die entsprechende Benutzergruppe zu (Pflichtfeld). Die Standardgruppe heißt "Standard". Werden weitere Benutzergruppen konfiguriert, tauchen diese als verfügbare Objekte in der Liste mit auf.
Wenn Sie einen Benutzernamen vergeben, wird dieser von TYPO3 automatisch umgewandelt. Leerzeichen werden entfernt, alle Buchstaben werden in kleine Buchstaben umgewandelt. Umlaute und Bindestriche bleiben bestehen.
Passwortgeschützte Inhalte und Seiten einrichten
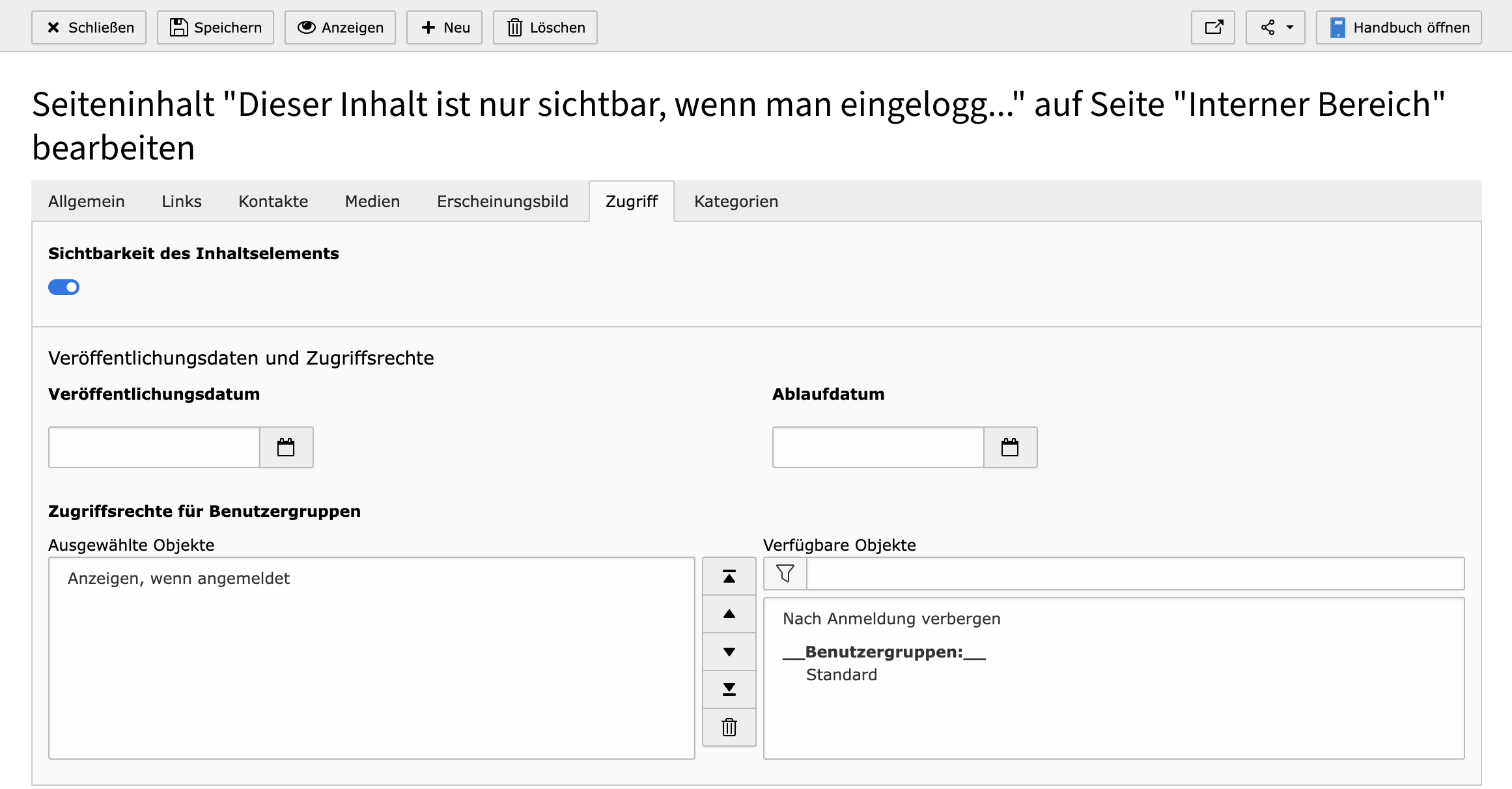
Sie können einzelne Inhalte definieren, die Sie mit einem Passwortschutz versehen möchten. Dazu klicken Sie auf das Bearbeiten-Icon eines Inhaltselementes und dort auf den Reiter Zugriff.
Sie gelangen in die folgende Ansicht:

Hier können Sie nun entscheiden, welches Verhalten Sie dem Inhaltselement zuordnen möchten. Dabei haben Sie folgende Optionen:
- "Nach Anmeldung verbergen":
Wenn ein beliebiger Benutzer eingeloggt ist, wird dieses Inhaltselement nicht angezeigt
- "Anzeigen, wenn angemeldet":
Dieses Inhaltselement wird nur eingeloggten Benutzern angezeigt. Für nicht eingeloggte Benutzer ist dieses Element nicht sichtbar.
- "Benutzergruppen":
Zudem können Sie ein Inhaltselement für eine einzelne Benutzergruppe oder mehrere ausgewählte Benutzergruppen verfügbar machen.
Wenn Sie die Zugriffsrechte für Benutzergruppen zugeordnet haben, klicken Sie anschließend auf "Speichern".
Das gleiche Verhalten können Sie auch für ganze Seiten definieren. Dazu klicken Sie auf die Seiteneigenschaften einer Seite und dort auf den Reiter Zugriff.
Wenn Sie einen Passwortschutz eingerichtet haben, ist das Element gekennzeichnet.
Das Icon zeigt an, dass für diese Seite eingeschränkte Zugriffsrechte gelten.
Das Icon zeigt an, dass für dieses Inhaltselement eingeschränkte Zugriffsrechte gelten.